So nutzt du Google Fonts DSGVO-konform – einfach und schnell umsetzbar
Eine Anleitung, wie du Google Fonts auf deiner Website lokal einbindest und Abmahnungen verhinderst
Nutzt du Google Fonts?
Falls du jetzt mit den Achseln zuckst:
„Öh – was sind Google Fonts?“
Oder wenn du nicht weißt, ob du Google Fonts für deine Website nutzt:
Dann wird es höchste Zeit.
Zeit, daß du dich um das Thema „Schriften auf deiner Website“ kümmerst.
Der Hintergrund: Laut eines Urteils des LG Münchens vom Januar 2022 ist die Nutzung von Google Fonts unter bestimmten Umständen rechtswidrig. Die Folge: In den letzten Wochen wurden etliche Abmahnungen an Websitebetreiber verschickt. Weil sie die Google Fonts nicht DSGVO-konform nutzen.
Aber keine Sorge:
In diesem Artikel zeige ich dir:
1. wie du Google Fonts lokal – also DSGVO-konform – einbindest,
2. welche Möglichkeiten außer Google Fonts du hast, Schriften auf deiner Website zu nutzen.
Was sind Google Fonts?
Google Fonts ist ein Verzeichnis von mehr als 1400 Schriftarten, die wir für unsere Website nutzen dürfen. Fonts ist ein anderer Begriff für Schriften.
Google Fonts sind sogenannte Webfonts. Diese Art der Schriften wurde entwickelt, damit Texte auf Internetseiten oder Apps einheitlich dargestellt werden können.
Jetzt nerve ich etwas. Mit einem kleinen Ausflug in die Geschichte:
In den Anfangsjahren des Internets hat man nur eine Handvoll Schriften gehabt: Arial, Tahoma, Times und Palatino waren solche Kandidaten. Über die Schönheit der Schriften kann man streiten — aber sie waren zu 99,9 Prozent aller Rechner vorinstalliert. So konnten die Websitebetreiber sicher sein, dass die Texte der Website vernünftig angezeigt werden.
Überall auf der Welt.
Tja, lang ist’s her. Das war im Internet-Steinzeitalter.
Inzwischen sind Websites anspruchsvoller geworden. Und mit den mobilen Geräten sind neue Anforderungen gekommen. Deshalb werden heute auf den meisten Websites und in Apps Webfonts eingesetzt.
Für Websitebetreiber sind diese Schriften eine schicke Sache: Es ist ziemlich einfach, mit schönen Schriften eine Website aufzupeppen. Websites können mit Webfonts einen individuellen Stil bekommen. Selbst Scriptschriften sind möglich. Scriptschriften sind Schriften, die aussehen wie von Hand geschrieben.
Was wäre eine DIY-Seite oder eine Kosmetik-Seite ohne Scriptschriften.
Natürlich gibt es noch andere Hersteller bzw. Vertreiber von Webfonts – wie Linotype, Adobe oder Typekit. Hier bezahlst du für die Schriften die Lizenzen. Dafür hast du unter Umständen eine Schrift, die seltener auf anderen Websites zu sehen ist. Womit du deiner Website eine noch individuellere Note gibst.
Unter welchen Umständen ist die Nutzung von Google Fonts problematisch?
Google Fonts können lokal oder dynamisch auf Websites genutzt werden. Problematisch ist die Verwendung von Google Fonts, wenn du sie dynamisch in deine Website einbindest.
Was bedeutet dynamische Nutzung?
Bei der dynamischen Nutzung von Google Fonts liegen die Schriftdateien auf dem Server von Google. Bei jedem Besuch einer Website, die die Schriften dynamisch nutzt, geht eine Anfrage an den Google Server. Dazu werden Daten des Besuchers der Website an den Google Server in den USA gesendet.
Das Urteil des Landgerichts München von Januar 2022 zur dynamischen Nutzung von Google Fonts auf einer Website.
Und genau DAS ist das Problem: Beim Öffnen einer Website, die Google Fonts dynamisch nutzt, wird die IP-Adresse des Website-Besuchers an den US-Server gedendet. Für viele wohl keine große Sache. Dumm nur: Die IP-Adresse zählt zu den personenbezogenen Daten. Und personenbezogene Daten dürfen nur mit einer „qualifizierten Einwilligung“ des Besuchers der jeweiligen Website in die USA übermittelt werden. So heißt es im Juristendeutsch.
So kam es, wie es kommen musste: Gegen die Übermittlung seiner IP-Adresse hat ein Besucher einer Website gegen deren Websitebetreiberin geklagt. Das Landgericht München hielt die Klage „ganz überwiegend für begründet“. Die Betreiberin der Website wurde dazu verurteilt, an den Kläger 100 Euro Schadenersatz zu zahlen.
In den Entscheidungsgründen des Urteils heißt es unter anderem:
„Die unterlaubte Weitergabe der dynanischen IP-Adresse des Klägers durch die Beklagte an Google stellt eine Verletzung des allgemeinen Persönlichkeitsrechtes in Form des informationellen Selbstbestimmungsrechts nach § 823 Abs. 1 BGB dar. Das Recht auf informationelle Selbstbestimmung beinhaltet das Recht des Einzelnen, über die Preisgabe und Verwendung seiner personenbezogenen Daten zu bestimmen.“
Quelle: LG München, Urteil vom 20.01.2022 – Az. 3 O 17493/20, nachzulesen hier.
Abmahnungen bei dynamischer Nutzung von Google Fonts
Das Urteil des Landgerichts zeigt, dass die „simple“ dynamische Einbindung von Schriften auf einer Website keine Bagatelle ist. Denn: Die dynamische Einbindung von Schriften ohne Einwilligung des Websitebesuchers ist ein Verstoß gegen das Datenschutzgesetz.
Vielleicht hast du davon gehört oder gelesen. Denn das Thema wurde bereits in diversen Newslettern beschrieben: In den letzten Wochen haben einige Websitebetreiber Abmahnungen erhalten, weil sie Google Fonts dynamisch nutzen.
So nutzt du Google Fonts DSGVO-konform
Du kannst natürlich einen entsprechenden Banner für so eine Einwilligung einrichten. Das aber hat einige Nachteile.
Ich halte es für sinnvoller, die Schriften lokal einzubinden. Vor allem deshalb, weil das relativ einfach machbar ist. Bei dieser Einbindung sind alle auf der sicheren Seite: die BesucherInnen deiner Website und du.
Was ist eine lokale Einbindung?
Die Schrift, die auf deiner Website angezeigt wird, befindet sich dort, wo auch deine Website gespeichert ist. Also auf deinem (angemieteten) Webspace. So können keine Daten an den Google Server übertragen werden.
Was kannst du tun, wenn du wegen der Nutzung von Google Fonts abgemahnt wirst?
Eine schlechte Idee ist: nichts tun. Denn mit Sicherheit hat der Abmahner ein Screenshot deiner Website angefertigt.
Rausreden ist also nicht. Und auch wenn „nur“ gemahnt wurde: Eine anschließende Klage ist immer noch möglich.
Was du als erstes machen solltest:
- prüfe, ob deine Schriften tatsächlich dynamisch eingebunden sind.
- Wenn du feststellst, dass bei der Einbindung der Schriften Daten der Besucher übertragen werden können: Jetzt solltest du schnell handeln, um den Schaden zu begrenzen.
- Dann ist der nächste Schritt: Das Laden der Schriften vom Google Server deaktivieren. Wie das geht, erkläre ich unten. Außerdem erkläre ich, wie du deine Lieblingsschrift lokal einbindest.
Wie gehst du mit dem Abmahnschreiben um?
Zunächst: Meine Einschätzung ist keine Rechtsberatung. Die kann und darf ich nicht leisten. Hier gebe ich lediglich wieder, wie ich mich verhalten würde.
- Ich würde dann das Schreiben ignorieren, wenn zu dem Zeitpunkt, als der Abmahner deine Website besucht haben will, die Schriften bereits lokal eingebunden waren.
- Wenn der Abmahner recht hat, wenn die Schriften tatsächlich dynamisch eingebunden waren: Auf keinen Fall würde ich den geforderten Geldbetrag zahlen. Denn: Aus meiner Sicht sind Seitenbetreiber nicht verpflichet, lediglich auf eine Aufforderung wegen eines Verstoßes der DSGVO eine Geldzahlung zu leisten. Denn der Vorwurf müsste zunächst juristisch geprüft werden. So jedenfalls meine Kenntnis. Heißt: Der Anspruchsteller müsste zunächst klagen.
Das kann er zwar wie gesagt immer noch. Doch so einfach ist das nicht. Denn der Kläger trägt vor Gericht die Beweislast. Der Kläger muss also zunächst gut argumentieren. Zudem müssen die Gerichtsgebühren im Voraus bezahlt werden.
Man kann über die Abmahnungen bestimmt unterschiedlicher Meinung sein. Mit Sicherheit haben die Abmahner recht: Personenbezogene Daten müssen geschützt werden. Die Frage ist aber, ob man unbedingt mahnen oder gar klagen muss. Ich vermute, dass mit der Abmahnwelle nicht wenig Leute versuchen, sich auf möglichst schnellem Weg ein kleines Taschengeld zu verdienen. Dabei spielen sie mit der Verunsicherung, Angst oder Unkenntnis mancher Websitebetreiber.
So prüfst du, welche Schriften auf deiner Website aktiv sind
Die Schriftart und die Art der Einbindung ist bei jeder Website anders. Bei WordPress wird das vom Theme oder dem Childtheme erledigt. Und wo genau die Schrift zu finden ist, das kann bei jedem Theme anders aussehen. Deshalb kann ich hier keine allgemein gültige Antwort geben, an welcher Stelle du in deinem WordPress deine Schrift findest.
Mach es einfach: Du kannst mit deinem Browser feststellen, welche Schrift du nutzt.
Dafür öffnest du deine Website im Browser Chrome oder Firefox. Ich nutze Chrome, weil ich die Handhabung dort einfacher finde. Im Browser nutzt du einfach die Entwicklerkonsole (heißt so, ist aber nicht kompliziert).
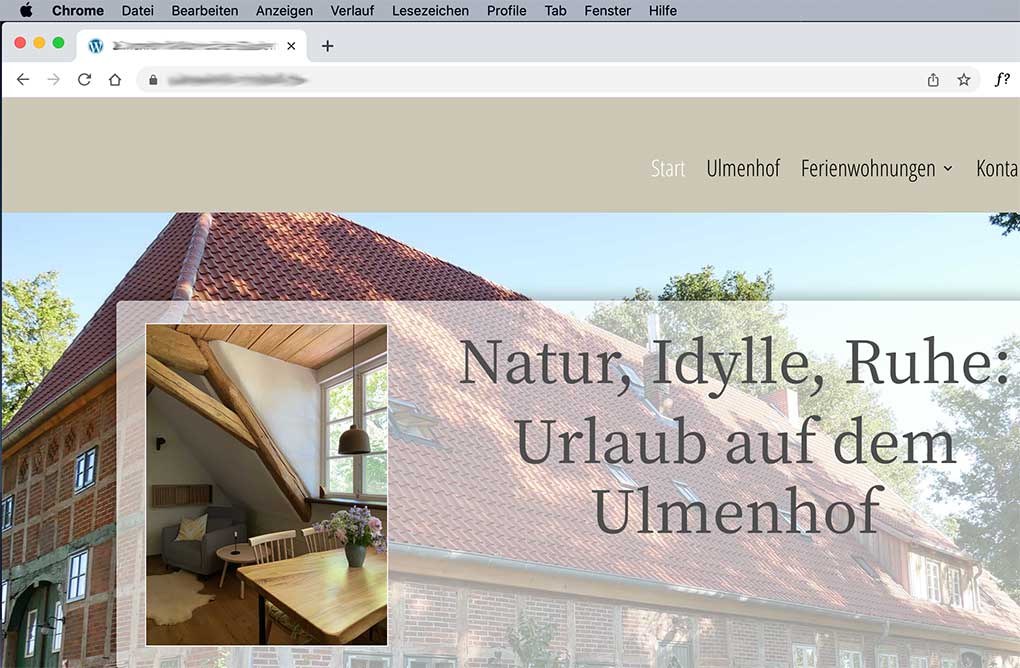
- Öffne deine Website in Chrome.
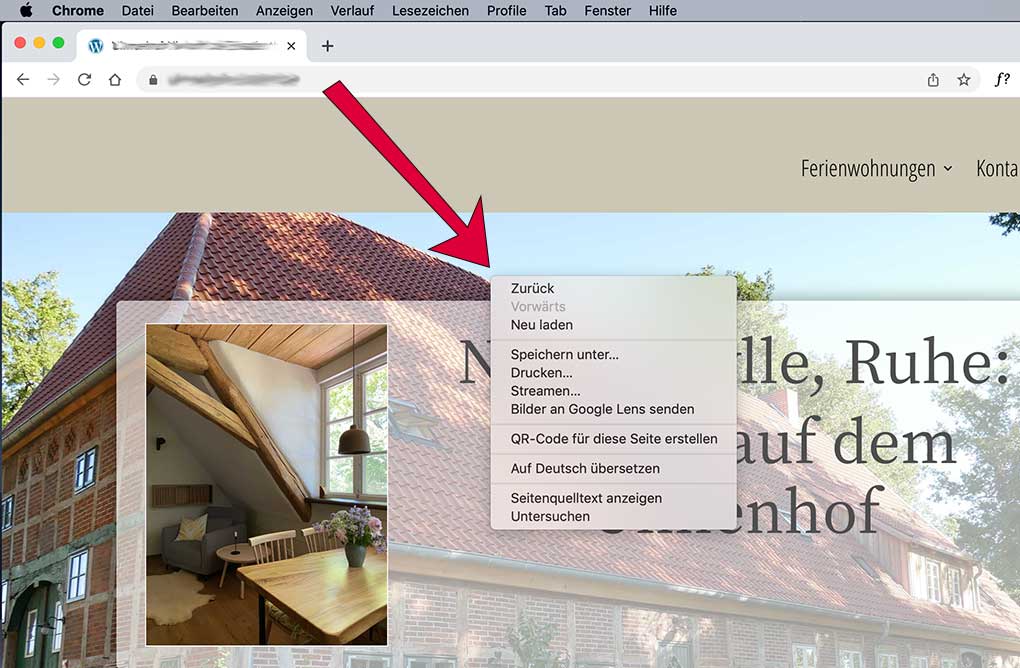
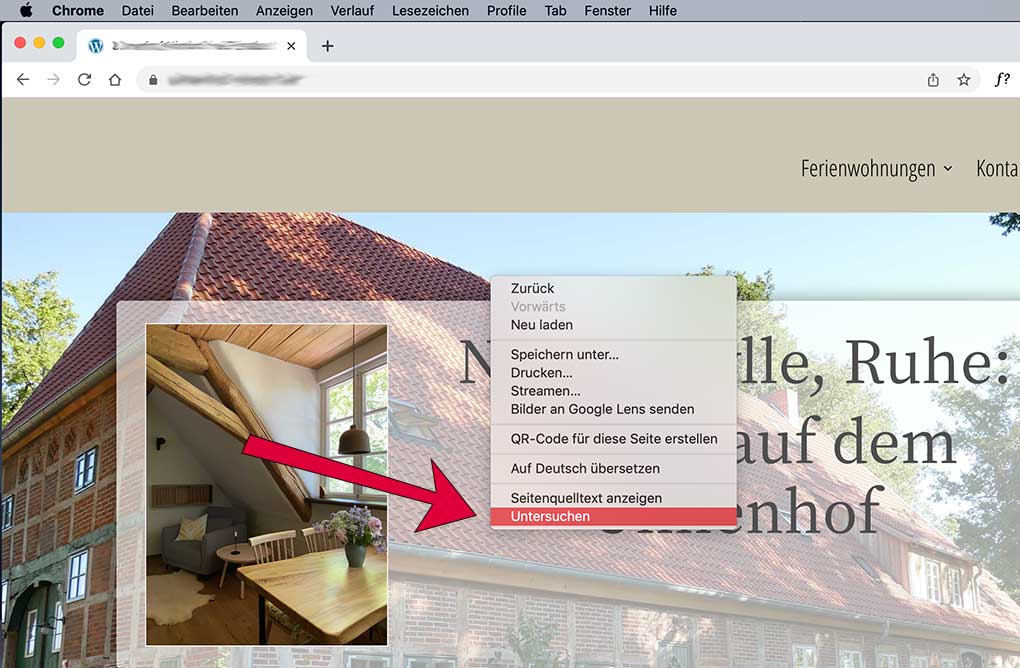
- Wenn deine Website im Browser angezeigt wird, klicke mit der rechten Maustaste auf einen beliebigen Bereich der Website
- Dort, wo du klickst, öffnet sich ein Kontextfenster
- Klicke im Kontextfenster auf „Untersuchen“
- Dein Browserfenster wird geteilt und in einem Bereich wird ein Fenster mit dem Elementangaben deiner Webside angezeigt. Das ist die Entwicklerkonsole.
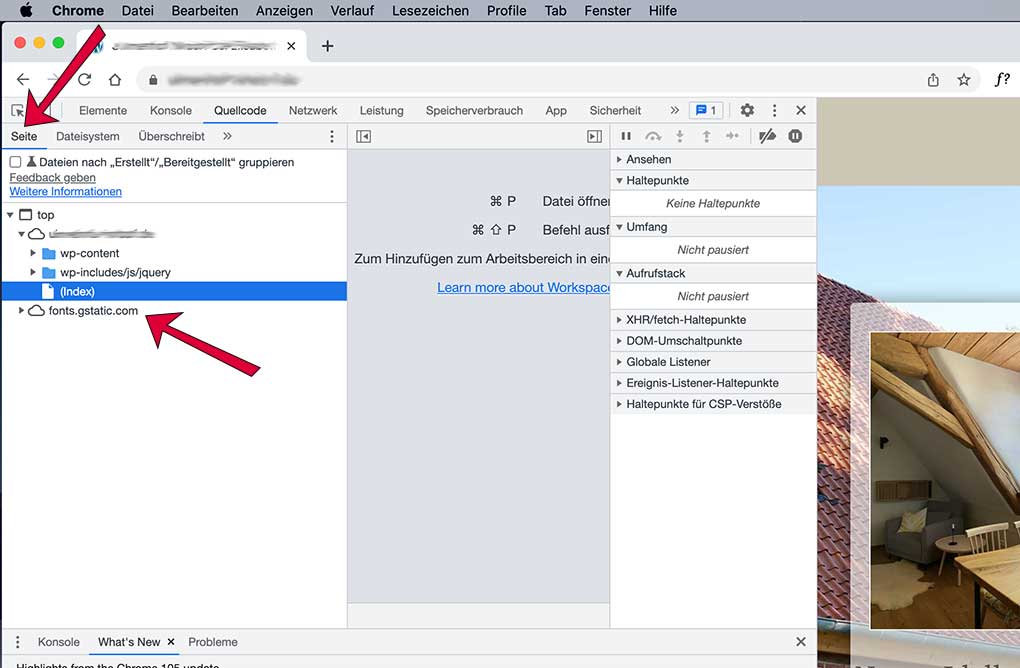
- Klicke oben in der horizontalen Leiste auf den Reiter „Quellcode“.
- Nun siehst du unter der horizontalen Leiste eine weitere horizontale Leiste mit den Reitern „Seite“ + „Dateisystem“.
- Klicke auf „Seite“ (falls noch nicht geöffnet).
- In dem weißen Feld siehst du verschiedene Angaben.
- Wenn du dort die Angabe „fonts.gstatic.com“ findest, dann weißt du: Google Fonts werden vom Google Server geladen.
Im selben Fenster kannst du die Schriften erkennen, die vom Google Server auf deine Website geladen werden.
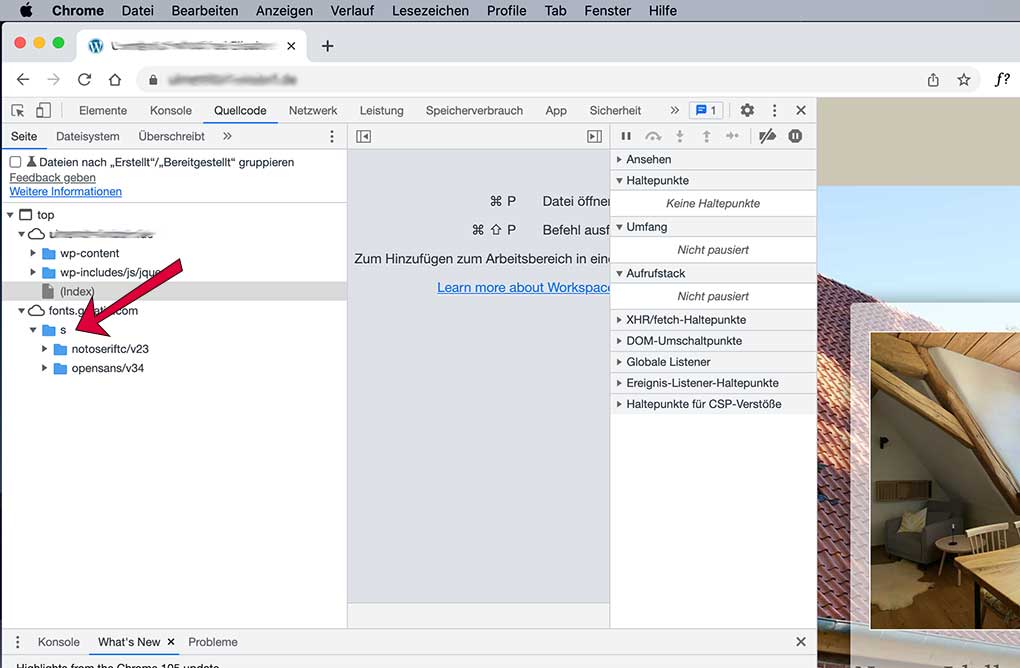
- Gehe also wieder wie oben beschrieben zu den Ansichten „Quellcode“ und „Seite“
- Klick auf den kleinen Pfeil vor fonts.gestatic.com
- Darin findest du einen Ordner mit der Bezeichnung „s“
Den Ordner kannst du auch öffnen, darin befinden sich die Schriften.
Im Bild unten siehst du die Schriften Abel und Lato.
Anleitung: So bindest du Google Fonts DSGVO-konform lokal in deine WordPress-Website ein.
Schritt 1:
Schriften überprüfen
Überprüfe wie oben beschrieben, welche Schriften du auf deiner Website geladen hast.
Schritt 2:
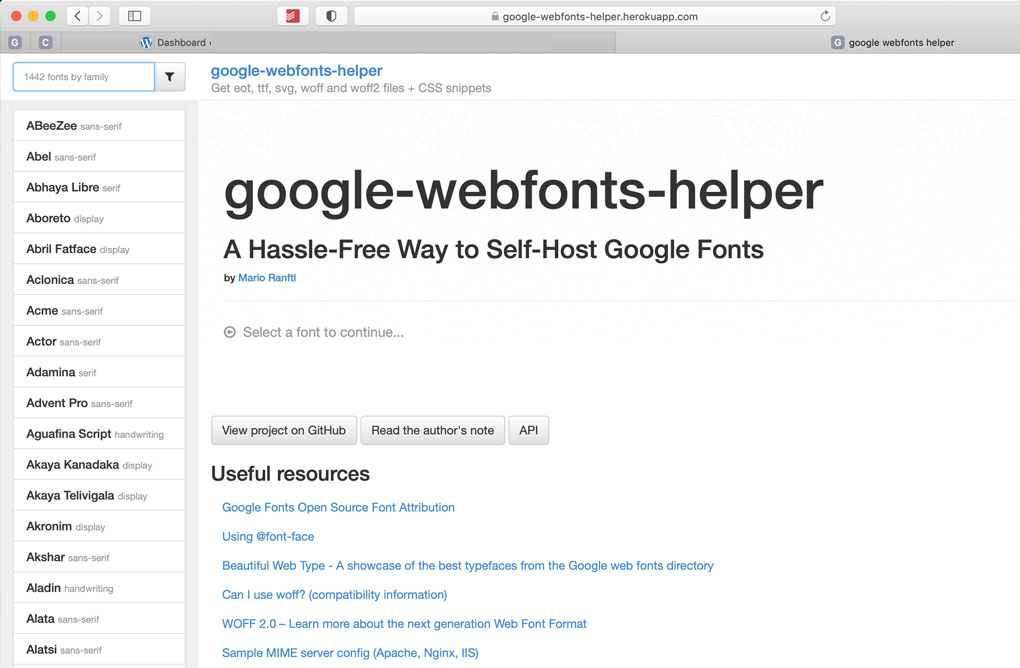
„google-font-helper“ ist dein Helferchen:
1) Schriften aussuchen und laden
2) CSS kopieren
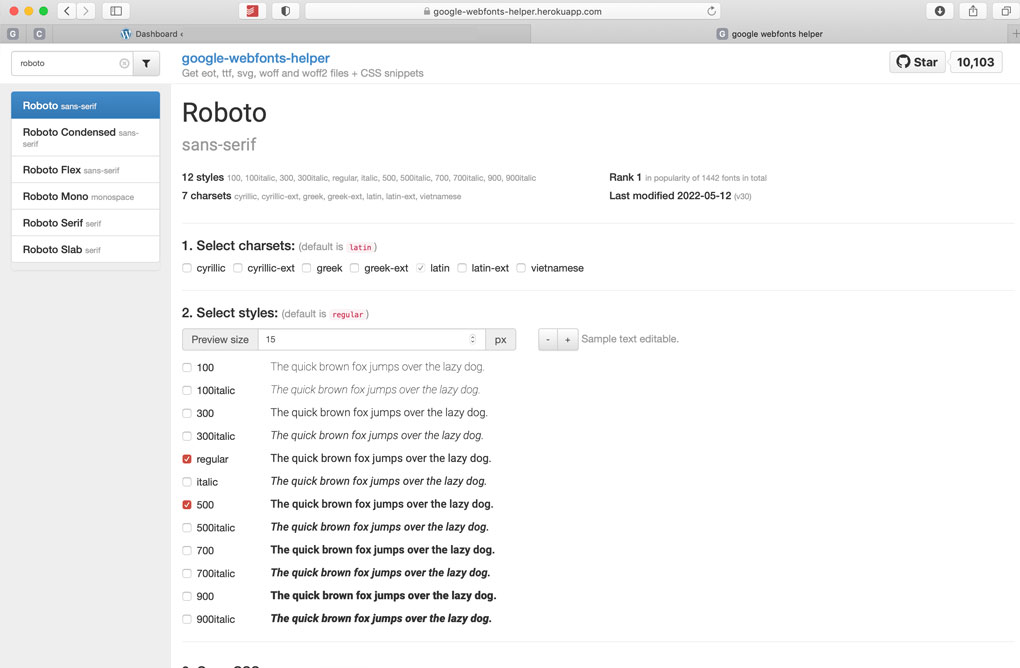
Schriften aussuchen, auswählen und Downloaden:
Der google-webfont-helper ist wunderbar übersichtlich aufgebaut und selbsterklärend: In der linken Spalte wählst du deine Schrift, auf der rechten Seiten werden die verschiedenen Schriftschnitte angezeigt. Hier kannst du die Schrift runterladen.
Um die Schrift zu finden, kannst du entweder scrollen oder oben links den Namen der Schrift eingeben.
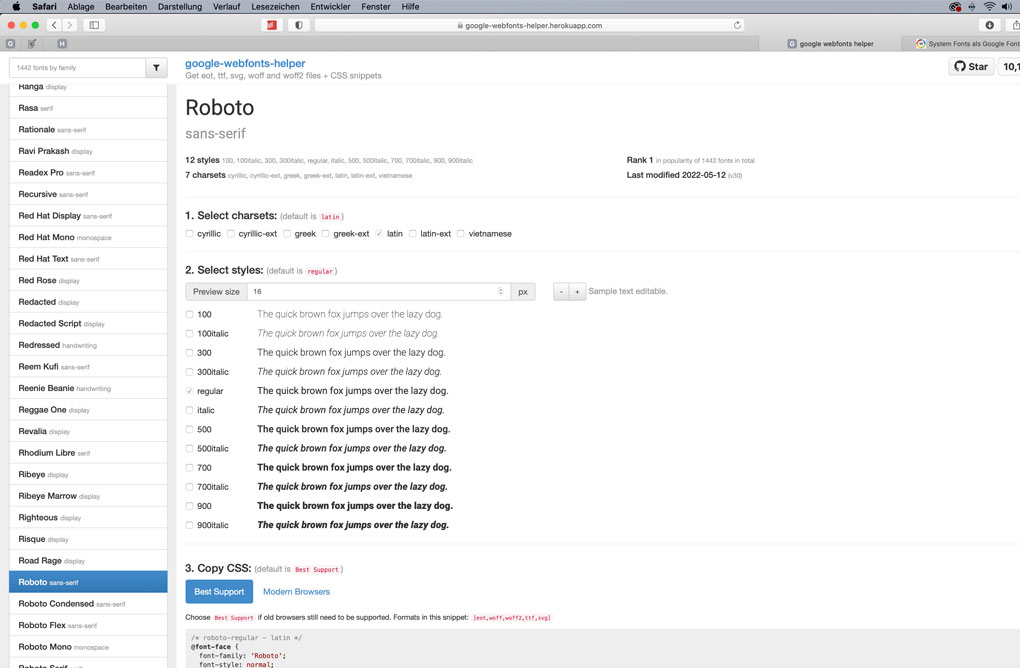
Wähle auf der rechten Seite deine gewünschten Schriftstärken aus. Wichtig sind die Einstellungen in dem Feld:
- Select charsets
- Select styles
Unter Select charsets ist „latin“ vorausgewählt. Diese Einstellung wird in den meisten Fällen richtig sein – sofern du keine anderen Sprachen auf deiner Website anbietest.
Unter „Select styles“ wählst du die Schriftstärken, die du für die Texte auf deiner Website vorgesehen hast. Nicht jede Schrift hat alle Styles: Die Roboto als Beispiel hat 12 Styles, die Lato nur 10 Styles. Ich finde, dass 3 Styles ausreichen. Sonst wird die Gestaltung schnell chaotisch. Schau gern in meinem Artikel zum Thema Gestaltung der Website.
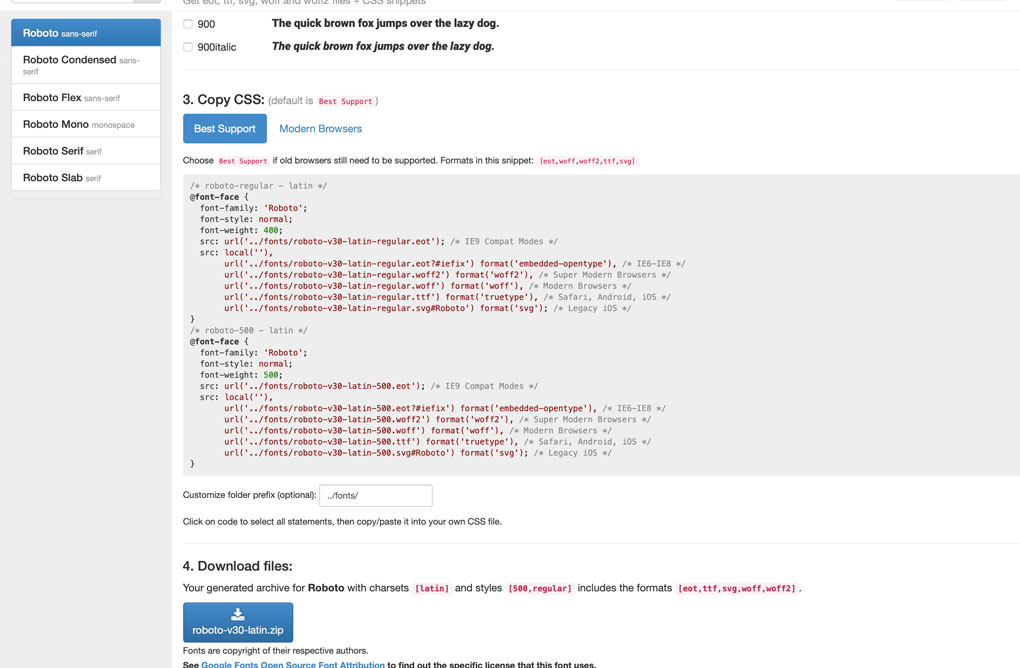
CSS kopieren:
Wenn du die Schriftstärken ausgewählt hast, werden dir im grauen Feld darunter die CSS-Angaben und Verlinkungen zur Schrift automatisch angelegt. Für diesen Schritt wählst du die Option „Best Support“ (ist in der Regel voreingestellt).
Falls du dich wunderst, dass die Schriften mehrfach angezeigt werden: Die Schriftdateien werden in verschiedenen Formaten erstellt. Das ist wichtig, damit alle unterschiedlichen Browser auf diversen Systemen die Schriften richtig anzeigen können.
Diese CSS-Angaben kopierst du in deine Zwischenablage.
Download der Schriften:
Die Schriften kannst du unter Punkt 4. auf der Seite downloaden. Die Schriften landen dann in einem gezippten Ordner auf deinem PC. Wie der Ordner heißt, wird auch auf dem Download-Button angezeigt.
Im Beispiel habe ich die Schrift „Roboto“ ausgewählt in 2 Schnitten: Regular und Stärke 500.
Schritt 3:
Plugin laden
Es gibt verschiedene Plugins, mit denen du deine Schriften lokal einbinden kannst. Ich nutze „Fonts-lokal“ von Sonia Rieder (www.webtimiser.de). Fonts-lokal ist ein kleines, aber sehr feines Plugin. Du kannst es hier laden:
Schritt 4:
Schrift und CSS ins Plugin setzen
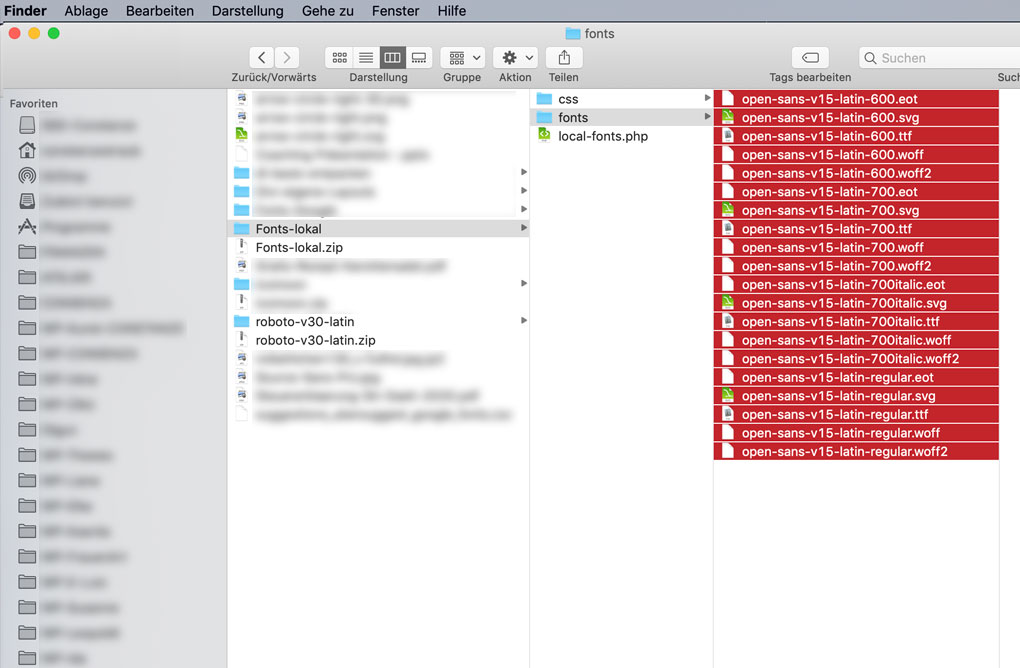
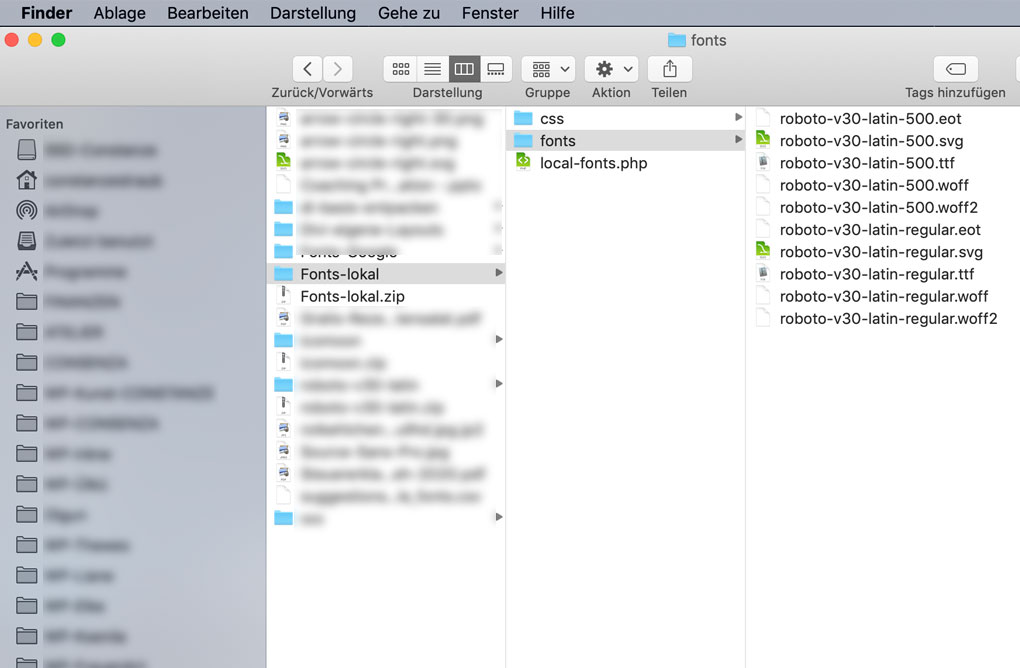
Das Plugin entzippst du nach dem Download. Wichtig für dich sind jetzt die beiden Ordner
- fonts
- css
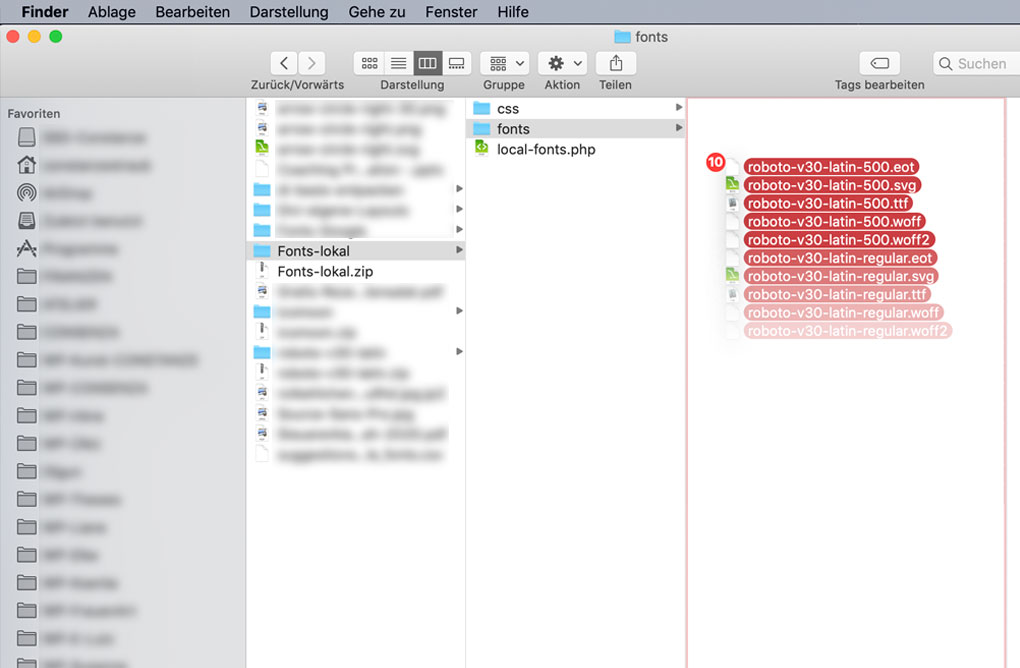
In dem Ordner „fonts“ liegen bereits Schriften als Beispielschriften. Diese Schriften löscht du einfach und ersetzt sie durch deine Schriften. Wähle alle deine Schriftformate aus deinem geladenen Schriftordner und schiebe sie in den Ordner „fonts“ innerhalb des Plugin-Ordners „Fonts-lokal“.
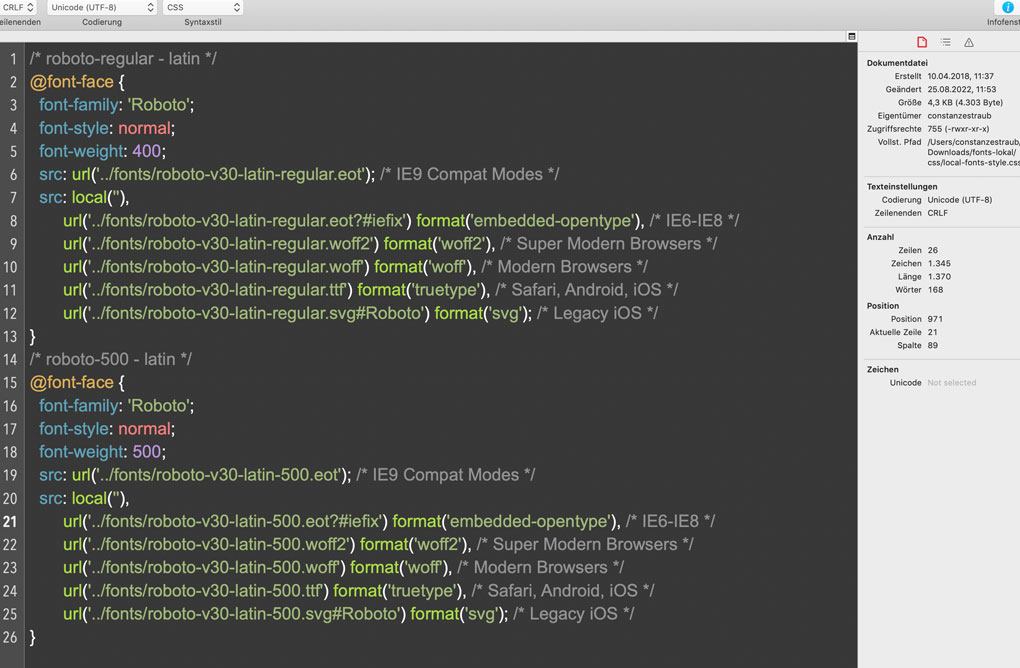
Deine kopierten CSS-Angaben (die du noch in der Zwischenablage hast) musst du noch in die Datei „local-fonts-style.css“ im Ordner „css“ des Plugins einsetzen. Die Datei enthält bereits CSS-Code. Dieser Code steht dort nur als Beispiel und du kannst auch dies löschen und durch deinen Code ersetzen (den du vom google-webfont-helper hast).
Wichtig! Was du zur Datei local-Fonts-style.css wissen musst:
Die Datei local-fonts-style.css ist eine einfache Textdatei, die du mit einem Texteditor öffnen kannst. Achtung: Du kannst die Datei nicht mit einem Schreibprogramm wie Word öffnen und bearbeiten.
Tipp: Als Windows-Nutzer kannst du „Editor“ oder „Notepad“ nehmen.
Mac-Nutzer nutzen „TextEdit“. Ich nutze dafür das Codeprogramm „CotEditor“.
Schritt 5:
Plugin installieren
Sind Schriften und CSS-Code in deinem Plugin? Dann kannst du das Plugin einfach über das Backend von WordPress unter „Plugins“ installieren. Wichtig: Dazu musst du das Plugin vorher als Zip-Datei packen.
Alternativ kannst du das fertige Plugin (den Ordner Fonts-lokal mit deinen Schriften) per FTP in den Ordner plugins in deinem WordPress-Verzeichnis hochladen („wp-content“ > „plugins“).
Und wieder aufpassen: Über FTP darfst du das Plugin nicht zippen!
Falls du nicht weißt, wie du ein FTP-Zugang einrichtest oder falls du wissen möchtest, wie du per FTP Dateien in deine WordPress-Installation laden kannst: Ich hab dazu eine schöne Anleitung am Beispiel des Hosters „Allinkl“ geschrieben, lies hier.
Schritt 6:
Google Fonts in WordPress deaktivieren
Das Plugin hat zwar den Befehl programmiert, dass Google Schriften nicht geladen werden sollen.
Aber sicher ist sicher: Die Google Fonts solltest du noch deaktivieren. Im Divi kannst du ganz einfach über einen Button Google Fonts deaktieren.
Dazu gehst du in deinem WordPress-Dashboard auf den Menüpunkt
- > Divi >
- > Theme-Optionen >
- > Google Schriftarten verwenden >
- > Google Fonts => hier den Button deaktivieren.
Welche anderen Möglichkeiten gibt es, Schriften auf einer Website zu nutzen?
Puh, das war jetzt doch ganz schön viel.
Aber vielleicht stellst du ja eine ganz andere Frage:
Muss ich unbedingt Google Fonts nehmen?
Nö.
Du kannst andere Webfonts nehmen.
Oben hab ich schon andere Schriftenhersteller erwähnt. Fonts von anderen Anbietern zu kaufen kann sich durchaus lohnen, wenn du Wert legst auf eine besonders gestaltete Schrift.
Wenn dir wichtig ist, dass die Schrift dieselbe ist, die du auch für dein Logo und dein gesamtes Corporate Design nutzt, kann eine gekaufte Schrift sinnvoll sein. Schriften sind wichtige Gestaltungsmerkmale deines Brandings, deiner Marke als UnternehmerIn.
Ein völlig entgegengesetzter Ansatz ist, überhaupt keine Schriften zu kaufen oder zu laden.
Wie das geht? Du nutzt einfach Systemschriften.
Was sind Systemschriften?
Wie der Name schon sagt: Systemschriften gehören zum System (wer hätte das gedacht).
Ob PC oder Smartphone: Jedes Computersystem braucht Schriften, damit der Mensch das System bzw. die Programme darin anwenden kann. Dabei hat jedes System seine eigene Schrift: Windows-Rechner nutzen Segoe UI, Android-Geräte nutzen Roboto, Ubunto nutzt Ubunto und so weiter.
Das bedeutet für deine Website natürlich, dass die Texte auf deiner Website je nach System ein wenig anders aussehen.
Ist aber nicht wirklich ein Problem.
Sofern du keine ausgefallene Schrift nutzen möchtest, sind die Unterschiede der einzelnen Schriften nicht so gravierend, dass sie die Gestaltung deiner Website völlig über den Haufen schmeißen. Und wenn du in der Hinsicht eher Purist bist, kann es sich lohnen, die Texte deiner Website mit den Systemschriften anzeigen zu lassen.
Noch ein Vorteil: Die Ladezeit der Website wird beschleunigt.
Wie wende ich Systemschriften an?
Das ist ganz einfach: Schritt 1 ist natürlich, dass du die Verwendung von Google Fonts auf deiner Website deaktiviert hast. Wie das beim Divi funktioniert, habe ich oben beschrieben. Anschließend bindest du in deinen Stilangaben einfach den Code ein, der dafür sorgt, dass die jeweiligen Systemschriften geladen werden. Im Theme Divi setzt du den Code direkt im style.css deines Child-Themes ein oder einfach im > Divi > Theme Optionen > ganz unten im schwarzen Feld „Eigene CSS“.
Diesen Code setzt du dort ein:
body {
font-family: -apple-system,BlinkMacSystemFont,“Segoe UI“,Roboto,
Oxygen-Sans,Ubuntu,Cantarell,“Helvetica Neue“,sans-serif;
}
Übersicht: Nützliche Plugins und Links, mit denen du Google Fonts DSGVO-konform lokal einbindest
WhatFont
Fontanello
Beide Tools sind schöne Helfer, wenn man auch zwischendurch wissen möchte, welche Schrift in welcher Stärke und Größe auf einer Website genutzt werden. WhatFont ist eine Erweitung für den Browser Chrome, Fontallo ist die Erweiterung für Firefox.
Google web font helper
Eine hilfreiche Plattform, um Google Fonts mit den dazugehörigen CSS-Dateien zu laden. Hier kannst du die Schriften in allen notwendigen Formaten erhalten (eot, svg, ttf, woff, woff2).
Fonts-lokal
Ein schönes Plugin von Sonia Rieder (webtimizer.de), wenn du deine Schriften lokal hosten möchtest.
Google Fonts Checker
Hier kannst du prüfen, ob du Google Fonts auf deiner Website nutzt und welche Schriften auf deiner Website geladen werden, KLICK*

Constanze Straub
Constanze Straub ist Webdesignerin und Expertin für visuelle Kommunikation. Seit 2 Jahren zeigt sie BeraterInnen und Kreativen, wie sie ihre Website erfolgreich selber machen. Wenn Constanze Straub nicht am Mac sitzt oder an der Staffelei steht, heizt sie mit dem Fahrrad durch die Natur oder schmeißt silbergraue Stahlkugeln auf den Boulebahnen in und um Lüneburg.

Wann startest du mit deiner eigenen Website?
Hol dir meinen Fahrplan
„In 8 Schritten zur eigenen Website“.
Danach weißt du was du brauchst, um deine Website endlich selber machen können.
Mit der Anmeldung bekommst du meinen wöchentlichen WordPress-Newsletter, vollgepackt mit hilfreichen Tipps rund um deine neue Website. Du kannst den Newsletter jederzeit abmelden. Versprochen. Details findest du in meiner Datenschutzerklärung.