Fragst du dich schon lange, wie du deine Website richtig gestalten kannst?
Egal womit du unterwegs bist:
WordPress, Joomla, Typo 3 oder Baukastensysteme wie Jimdo, Squarespace oder Wix: Jedes System stellt unterschiedliche Anforderungen. Aber eine Arbeit musst du überall machen: Du musst dir Gedanken darüber machen, wie du deine Website richtig gestalten kannst. Als WordPress-Coach bewege ich mich in diesem Artikel in erster Linie im System WordPress. Aber die hier erwähnten Fehler werden mit jedem System gemacht.
In meinem Blogartikel „Wie du ein genial einfaches Konzept für deine Website erstellst“ hab ich es geschrieben: Wenn du eine Website baust, bist du als Texter, Designer und Techniker unterwegs. Wenn du mit WordPress und einem guten Premium-Theme wie dem Divi arbeitest, dann nimmt dir das Theme viele Arbeiten ab. Ein professionelles Theme unterstützt dich in Design und Technik.
Ein bisschen gesunder Menschenverstand, Logik und Einfühlungsvermögen ist trotzdem nicht verkehrt. Häufig beobachte ich auf Websites dieselben Fehler in der Gestaltung. Die schlimmsten Fehler sind aus meiner Sicht mangelnde Lesbarkeit der Texte. Damit du auf deiner Website diese Fehler vermeidest, hab ich diesen Blogpost geschrieben.
Mach es besser. Ich zeige dir hier, wie du deine Website richtig gestalten kannst, damit deine Besucher deine Texte gern lesen.
Website richtig gestalten
Fehler Nr. 1
Schlechte Lesbarkeit durch zu breite Text-Zeilen
Viel zu breite Textblöcke ist ein häufig zu beobachtendes Phänomen. Warum so viele Websitebetreiber diesen Fehler machen ist mir ein Rätsel. Breit laufende Zeilen lesen sich einfach extrem anstrengend. Ich bekomme davon Kopfschmerzen.
Probier mal:
Nimm ein normal großes Lineal (30 cm). Falls du das nicht hast: Halte ein DinA4-Blatt quer vor deinen Augen. In dem Abstand, den du vor einem Monitor einnimmst. Also ca. 50 cm. Und nun wandere mit deinen Augen die gesamte Kante des Lineals oder des Blatts entlang: Von links, nach rechts, wieder zurück nach links, wieder nach rechts. Hin und her, von Ecke zu Ecke. Ein paar mal.
Das ist Schwerstarbeit für deine Augen. Das tut weh. Ich bekomme davon Kopfschmerzen.
Jetzt wirst du einwenden: Okay, aber ich kann von links nacht rechts auch den Kopf bewegen. Klar. Beim Zuschauen eines Tennisspiels ist das normal. Da bewegt man den Kopf. Aber: Das macht keiner vor dem Monitor.
Es gibt verschiedene Kniffe, wie du dich an eine ideale Breite deiner Texte hältst.
Eine einfache Möglichkeit ist: Lass den Text nicht breiter laufen als 18 – 20 cm. Abhängig von der Auflösung deines Displays.
Natürlich ist dieses Hilfsmittel relativ. Relativ zu der Auflösung deines Notebook-Displays, von der Schriftgröße und dem Schrifttyp. Aber als grobe Richtung hilft diese Angabe.
Eine andere Empfehlung ist, die Texte nicht breiter laufen zu lassen als 800 Pixel.
Aber dieser Tipp hat 2 Haken:
Der 1. Haken: Pixel ist nicht gleich Pixel. Die Pixel eines Displays mit einer hohen Auflösung sind kleiner als die Pixel eines Displays, dessen Auflösung weniger groß sind. Das heißt: 800 Pixel sind nicht gleich 800 Pixel. Auf dem einen Display sind 800 Pixel 20 cm breit, auf einem anderen Display sind 800 Pixel 18 cm breit.
Und 2 cm mehr oder weniger machen für die Lesbarkeit eines Textblocks viel aus!
Der 2. Haken: Die Breite eines Elements in responsiv programmierten Themes – wozu auch professionelle Premium-Themes von WordPress gehören – geben die Breite auch in Prozent an. Und selbst wenn die Breite eines Elements in Pixel angegeben ist – siehe oben.
Eine sinnvolle Empfehlung ist die Anzahl der Zeichen in einer Zeile.
Meine Empfehlung: Nimm 70 bis 80 Zeichen (ohne Leerzeichen) in einer Zeile. Wobei dieser Wert wieder abhängig ist von der Schriftgröße und der Schriftart. Je größer die Schrift, desto weniger Zeichen. Je schlanker der Schriftschnitt, desto mehr Zeichen.
Letztlich ist alles relativ.
Behalt deshalb die Lauflänge in cm im Auge. Also gefühlt 18 – 20 cm ist ein guter Wert.
Website richtig gestalten
Fehler Nr. 2
Textwüsten: Die Textblöcke haben zu wenig Absätze
Ein wesentliches Element, wenn du deine Website richtig gestalten möchtest, ist die Gestaltung der Texte.
Leider wird häufig zu wenig auf dieses wichtige Element geachtet. Dabei nehmen die Texte einen Großteil der Fläche auf den Seiten ein. Wenn man von Foto-Websites absieht.
Fehlende Absätze sind einer der Fehler: Häufig sieht man auf schlecht strukturierten Webseiten riesige Textblöcke ohne Gliederungen, mit wenig Absätzen.
Die berüchtigten Textwüsten.
Die Absatzlänge ist ein wichtiges Kriterium, wenn man eine Website richtig gestalten will. Warum? Weil zu lange Absätze die Seite unübersichtlich machen. Mach es besser. Gliedere deine Texte in kurze, leicht verdauliche Happen. Plane viele Absätze ein. Mit höchstens 3 bis 4 Zeilen.
Das Lesen am Rechner ist sehr anstrengend. Wenn du möchtest, dass deine Leser deine Seite nicht fluchtartig verlassen, dann strukturiere deine Texte. Setze viele Absätze, baue Listen ein, setze Grafiken in den Text. Da gibt’s viele Möglichkeiten. Sei kreativ. Gut sind Listen:
- Listen bringen Abwechslung
- Listen sind gut für das SEO
- Listen lockern Texte auf
- Listen lassen sich prima lesen
- Listen bleiben super im Gedächtnis
Website richtig gestalten
Fehler Nr. 3
Schriften im Fließtext, die schlecht lesbar sind
Wie du ohne Arial, Tahoma oder Times deine Website richtig gestalten kannst
Vorbei die Zeit, als Websites mit der winzigen Auswahl von 3 bis 4 Schriften unterwegs waren. Damals musste man die Schriften für seine Website nehmen, von denen man ausgehen konnte, dass die auch auf dem Rechner des Websitebesuchers vorhanden sind.
Nutzt du Google-Fonts?
Oder hast du schon mal davon gehört?
Ein super Tool. Nie war es so einfach wie heute, wirklich schöne und dennoch lesbare Schriften auf seiner Website zu nutzen. Die Auswahl an schönen Schriften ist fast grenzenlos.
Aber wer die Wahl hat, hat die Qual. Die meisten Websitebetreiber sind keine Designer. Und wissen eben nicht, welche Schriften zusammen harmonieren und welche nicht.
Das ist allerdings noch das kleine Problem.
Das größte Problem ist: Viele Websiteinhaber nehmen Schriften, die in Fließtexten nur sehr schwer zu lesen sind. Beispiel: Es gibt Schriften, die sehr schlank gestaltet sind. Ich finde solche Schriften schick, sie sehen meist edel aus. Wie die Condensed-Schnitte mancher Schrifttypen.
Die Schrift hier in den Überschrifte meiner Posts haben eine Condensed-Schrift. Sie ist schmal und schlank geschnitten.
Aber: Im Fließtext eingesetzt, also in längeren Texten, sind solche Schriften eine Katastrophe. Besonders ältere Augen ab 50 haben größte Schwierigkeiten, solche Schriften zu lesen.
Damit du siehst, was ich meine:
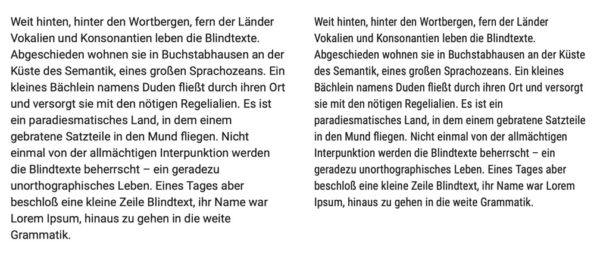
Die Roboto zum Beispiel. Eine sehr gern und häufig genutzte Schrift, die auch in den Google-Fonts enthalten ist. Diese Schrift hat einen normalen Schnitt (wie dieser Text), aber auch einen, der sehr schmal läuft (Roboto Condensed). Im Bild unten links die Roboto, rechts die Roboto Condensed.

Schriften im Vergleich: Roboto und Roboto Condensed. Im Fließtext ist ein normaler Schriftschnitt wie Roboto regular einfacher zu lesen als eine schmal geschnittener Schrift wie die Roboto Condensed
Im Vergleich siehst du sehr gut, was besser zu lesen ist.
Zum Stichwort Google Fonts ein wichtiger Tipp:
Setze Google Fonts DSGVO-konform ein! Was das bedeutet und welche Auswirkungen es haben kann, wenn du die Google Fonts falsch anwendest, hab ich in diesem Artikel beschrieben. Dort liest du auch, wie du die Google Fonts richtig einsetzt.
Formatierungen, die die Schrift unleserlich machen
Unnötige Formatierungen sind genauso schlimm. Wenn du deine Website richtig gestalten möchtest, kannst du auch auf diesen Punkt achten.
Was verstehe ich unter „unnötigen Formatierungen“?
Auf einer Website mit Rezepten hab ich neulich einen Text lesen müssen, der in 6 längeren Absätzen mit Kursivschrift geschrieben wurde. Wie hier, diese schräg gestellt Schrift. Ich musste 3 mal lesen, um den Text erfassen zu können. Im längeren Fließtext ist Kursivschrift das reinste Augenpulver.
Eine andere Problemschrift: Script-Schriften
Script-Schriften sind Schriften, die aussehen wie von Hand geschrieben. Sie haben diesen menschlichen Touch, wirken nahbar und authentisch, bringen die emotionale Note in den Text, den Human Touch. Und zu vielen Branchen passen sie wunderbar. Zum Beispiel zu DIY-Angeboten.

Ein Text in einer Scriptschrift
Ich mag Script-Schriften.
Aber: Sie sind oft miserabel lesbar.
Kann man leider nicht anders sagen.
Neulich ist mir genau das passiert: Eine wunderschön schnörkelige, weit geschwungene Schrift als Überschrift auf einer Website. Aber: Ich konnte einfach nicht auf dem ersten Blick erkennen, ob es sich beim f um ein f oder um ein s handelt. Ich kam ins Stocken. Ich musste mehrmals lesen.
Es war ein s.
Ungünstig, wenn man 5 Sekunden braucht, um überhaupt die Schrift entziffern zu können. Und dann weitere wertvolle Sekunden um zu erfassen, welches Produkt die werte Dame bietet. (Sorry an dieser Stelle, aber Scriptschriften sieht man zu 99,9 Prozent bei AnbieterInnen).
Daher meine Empfehlung: Sei vorsichtig im Gebrauch von Scriptschriften.
Website richtig gestalten
Fehler Nr. 4
Zu kleine Schrift und ungünstiger Zeilenabstand
Du merkst: Zu Schriften gibt es viel zu schreiben.
Leider machen sich die wenigsten wirklich Gedanken um diesen so wichtigen Punkt. Denn was nützt das schönste Layout der Website, die tollsten Farben, die brilliantesten Bilder, der hilfreichste Inhalt – wenn ich Probleme habe, die Schrift zu lesen? Wenn du die Website richtig gestalten möchtest, achtest du auch auf die Schriftgröße und den Zeilenabstand.
Häufig sehe ich auf Websites zu kleine Schrift und / oder zu enge Zeilenabstände.
Das ist echt eine Herausforderung für jeden Leser. Und wenn du möchtest, dass wirklich alle Altersgruppen deine Inhalte sehen, dann lass auch mal ältere Augen deine Texte lesen. Die werden mit der Lesbarkeit nämlich weit mehr Probleme haben als deine 20 Jahre jüngeren Leser und Leserinnen.
Auch ein falscher Zeilenabstand kann die Lesbarkeit beeinflussen.
Ist der Zeilenabstand zu gering, wird das Lesen anstrengend. Ist der Zeilenabstand zu weit, besteht die Gefahr, dass sich dein Leser auf deiner Website verliert. Und es muss unnötig gescrollt werden.
Website richtig gestalten
Fehler Nr. 5
Komplizierter Satzbau macht das Lesen schwer
Die Wesite richtig gestalten mit dem richtigen Inhalt
Zugegeben: Jetzt hab ich mich sehr weit aus dem Fenster gehängt: Denn der Inhalt hat nicht wirklich etwas mit der Gestaltung der Website zu tun. Aber: Mit der Formulierung deiner Texte kannst du dazu beitragen, wie gern die Besucher deine Texte lesen.
Durch zu komplizierten Satzbau kannst du das Lesen erschweren. Je einfacher die Texte zu lesen sind, desto besser für deine Website, weil deine Besucher dann länger auf deiner Website bleiben. Und das ist nebenbei bemerkt gut für das SEO.
Auf dem PC oder Smartphone lesen ist anstrengend für die Augen. Und wenn du in einfachen Worten und kurzen Sätzen schreibst, machst du es deinen Lesern leichter.
Du wirkst nicht schlauer oder professioneller, wenn du Thomas-Mann-Schachtelsätze baust oder Fachbegriffe wie ein Wissenschaftler anwendest. Wenn du komplizierte Sätze bildest, passiert nur eins: Du wirst nicht verstanden.
Worauf musst du also achten?
- Einfachheit: Kurze Sätze, kurze Wörter, überflüssige Fachbegriffe vermeiden
- Syntax: Pro Satz sollte nur ein Gedanke ausgedrückt werden. Das Wesentliche steht am am Anfang des Satzes.
- Prägnanz: viele Verben und die Anwendung von Metaphern machen den Text lebendig (und leichter verständlich)
- Übrigens gibt es zur Ermittlung der Lesefreundlichkeit sogar eine wissenschaftliche Herangehensweise.
Hast du schon mal was von Flesch Reading Ease gehört?
Der Flesch Reading Ease (FRE) wird für die Lesbarkeit von Texten angewendet. Dazu wird der FRE aus verschiedenen Faktoren berechnet. Unter anderem die oben genannten. Der Grad der Lesbarkeit wird mit einem Index ausgedrückt. Diesen Index kannst du sogar überprüfen lassen. Gib hier deinen Text ein und du erhältst den Index:
Ein hilfreiches Buch zu dem Thema ist das Buch „Deusch für junge Profis“ von Wolf Schneider. Lesenswert auch „Das Leben und das Schreiben“ von Stephen King. Wie, DER Stephen King? Der mit „The Shining“ oder „Carrie“? Genau. Dass ich Horrofilm-Fan bin kann ich nicht gerade sagen. Das Buch empfehle ich trotzdem gern.
Website richtig gestalten
Fehler Nr. 6
Zu wenig Kontrast
Ich bleibe bei den Schriften: Ungünstige Kontraste wirken sich besonders bei den Texten negativ auf die Lesbarkeit aus.
Beispiel: Wenn die Farbe der Schrift auf deiner Website ein heller Grauton ist und der Text auf weißem Grund steht, dann ist der Kontrast zu gering. Besonders ältere Augen haben Schwierigkeiten, solche Texte zu lesen.
Oder gelbe Schrift auf rotem Grund. Das geht gar nicht.
Bei der Gelegenheit: Bestimmt achtest du vor dem Erstellen deiner Website auf deine Zielgruppe. Wenn du Studenten ansprichst musst du auf andere Dinge achten, als wenn du deine Website für Rentner konzipierst.
Trotzdem weißt du nie, wie gut die Augen deiner Leser sind. Egal ob jung oder alt.
Deshalb achte immer darauf, dass die Kontraste ausreichend sind.
Du musst es deinen Leser ja nicht unnötig schwer machen. Auch wenn es megaschick aussieht…
Website richtig gestalten
Fehler Nr. 7
Zu viele unterschiedliche Farben
Wie du mit Farben deine Website richtig gestalten kannst
Wie häufig hab ich das gesehen: Websites, die aussehen wie zugeklebte Litfasssäulen. Hier ein Bild, da eine Grafik, viele unterschiedliche Farben: knallbunt und überladen waren die Websites.
Die Elemente einer Website haben zwei Aufgaben:
- die Leser informieren und
- die Leser beim Lesen führen.
Form follows Function:
Die Inhalte sollten immer der Maßstab sein für die Gestaltung. Das betrifft Texte, Grafiken, Fotos, Farben, Schriften, Weißräume – alle Gestaltungsmerkmale einer Website.
Farben: Wenig Akzentfarben sind sinnvoll. Farbliche Akzente helfen beim Lesen und strukturieren die Seite. Biete Abwechslung und mach mit sparsam und klug eingesetzten Akzentfarben das Lesen angenehmer.
Wenn du zu viel Bilder und Farben einsetzt, dann ermüdet das Auge schnell, der Leser ist in nullkommanix von der Reizüberflutung übersättigt und hat wenig Lust, weiterzulesen.
Außerdem führt zu viel Bunt schnell dazu, dass der Leser das Wesentliche aus den Augen verliert. Du möchtest ja, dass deine Leser deine Texte lesen. Dein Produkt kaufen. Zu viel unterschiedliche Farben lenken dabei ab.
Manchmal ist weniger mehr…
Website richtig gestalten
Fehler Nr. 8
Ungünstige Farben für dein Angebot
Welche Farben kannst du nehmen für dein Thema? Welche Farben passen? Es müssen nicht deine Lieblingsfarben sein. Im Gegenteil, häufig sind es völlig andere Farben als die Lieblingsfarben des Anbieters der Website. Die Farben müssen zum Produkt passen. Und sollten die Zielgruppe erreichen können.
Denn die Website soll in erster Linie die potentiellen Kunden ansprechen.
Als Designerin nehme ich mir Tools zur Hilfe. Damit kann ich gezielt bestimmte Farbkombinationen heraussuchen. Bevor ich mit der Gestaltung anfange, überlege ich, welche Farbbereiche zum Thema passen könnten und wo und wie ich die Farben einsetze.
Sind eher kalte Farben sinnvoll? Braucht mein Thema eher warme Farben? Was soll rüberkommen: Verspieltheit, Information, wissenschaftlicher Hintergrund, unterkühlte Distanz, menschliche Wärme, möchte ich Appetit machen, die Sinne ansprechen…
Dann überlege ich Farbkombinationen.
Ein schönes Tool für die Zusammenstellung von passenden Farbpaletten ist das Color-Wheel von Adobe color.adobe.com
Übrigens:
Farben werden im Web in einem 6-stelligen Hexadezimalcode angegeben. Dieser Code besteht aus insgesamt 6 Ziffern und/oder Buchstaben mit einem # davor.
Die Farbe schwarz hat den Code: #000000
Die Farbe weiß hat den Code: #ffffff
Ein helles Grau hat den Code: #f2f2f2
Such dir einige wenige oder auch nur 2 harmonierende Farben und setze sie gezielt ein.
Website richtig gestalten
Fehler Nr. 9
Fehlender Weißraum lässt deine Seiten unruhig wirken
Jeder kennt die Start-Seite von Google:
Minimalistisch, pur, reduziert.
Ein weißes, ziemlich leeres Feld. In der Mitte das Suchfeld, in das man sein Suchbegriff eingeben kann.
Mehr nicht.
Jeder weiß sofort, was er/sie dort auf der Seite machen soll: ein Suchbegriff eingeben. Nichts lenkt vom eigentlichen Inhalt ab. Keine Werbung links, keine nervigen Banner, keine Links. Alle weiteren Produkte von Google findet man – unauffällig und nicht störend – in der oberen rechten Ecke. Die gesamte Seite wirkt sehr aufgeräumt und klar.
Das ist kein Zufall. Der Besucher der Seite soll sich voll und ganz auf seine Suche konzentrieren. Nichts soll ihn ablenken. Kein Link soll ihn auf eine andere Seite locken. Und das Suchfeld ist in der Mitte des Viewports, damit der sofort beim Öffnen der Seite zu sehen ist. Erklärung: Viewport ist der sichtbare Bereich innerhalb deines Browserfensters, den du siehst, ohne scrollen zu müssen.
Natürlich werden deine Seiten nicht so weiß sein, so leer. Du möchtest ja Inhalte zeigen, deine Besucher sollen wissen, wie du helfen kannst, was du anbietest.
Aber: Wenn du deine Seite zupflasterst wie ein Litfaßsäule, dann wissen deine Leser nicht, wo sie anfangen sollen. Nichts gegen Litfaßsäulen. Ich finde, Herr Ernst Litfaß hatte damals eine tolle Idee mit seiner Säule. Sogar im Zeitalter des Internets ist eine Säule zum Anbringen von Nachrichtigen eine tolle Sache. Litfaßsäulen beleben Innenstädte. Nicht selten lese ich beim Warten auf eine S-Bahn an der Litfaßsäule und schau mir die Poster an. Leider denken viele Websitebetreiber, dass ihre Website dieselbe Aufgabe hat wie ein Litfaßsäule. Ein Grafikelement, ein Banner, eine Foto, ein Textblock neben dem nächsten.
Was fehlt ist der Weißraum. Was ist Weißraum?
Weißraum bezeichnet den Raum zwischen den einzelnen Elementen einer grafischen Gestaltung. Also der Raum zwischen 2 oder mehreren Textblöcken, der Raum zwischen dem Menü und dem Text, der Raum zwischen Fotos und Textblöcken und so weiter.
Den Effekt von Weißraum kennt jeder von Bildern. Um wieviel toller fühlt sich der Piratenknabe beim linken Bild? Genau. Links ist der Weißraum größer als im rechten Bild, der Pfannkuchen hat mehr Abstand zum Jungen, also hat er es höher geworfen. Oder der Pfannkuchen ist rechts wieder runtergekommen…

Zwischen Junge und fliegendem Pfannkuchen ist ein Raum. Auch dies ist ein Beispiel von Weißraum, der die Beziehung zwischen den Motiven definiert. Genauso gibt es Beziehungen zwischen Text-Bild, Bild-Rand etc. Der sogenannte Weißraum ist wichtig für die Wirkung von Text und Bild.
Weißraum bringt also zusätzliche Aussagen.
Eine gute Lesbarkeit einer grafischen Oberfläche (die lesbare Fläche eine Webseite ist auch eine grafische Oberfläche) wird durch den Weißraum gefördert. Der Weißraum hat mehrere Aufgaben:
- Weißraum sorgt für Aufgeräumtheit,
- Weißraum führt den Blick der Leser
- Weißraum trennt die einzelnen Bereiche einer Webseite
- Weißraum sorgt dafür, dass sich das Auge beim Lesen immer wieder ausruhen kann
Mein Tipp also: Versuche, Weißraum in deine Seiten zu integrieren. Sei sparsam mit grafischen Elementen oder Fotos. Und gliedere Texte in einzelne Abschnitte. Auch so entsteht der wichtige Weißraum.
Konnte ich dir mit meinen Tipps helfen?
Fallen dir weitere haarsträubende Designsünden auf Websites auf?
Dann schreib hier im Kommentar.
Falls du etwas mehr Hilfe brauchst:

Constanze Straub
Constanze Straub ist Webdesignerin und Expertin für visuelle Kommunikation. Seit 2 Jahren zeigt sie BeraterInnen und Kreativen, wie sie ihre Website erfolgreich selber machen. Wenn Constanze Straub nicht am Mac sitzt oder an der Staffelei steht, heizt sie mit dem Fahrrad durch die Natur oder schmeißt silbergraue Stahlkugeln auf den Boulebahnen in und um Lüneburg.

In 8 Schritten zur eigenen Website!
Dein genialer Website-Fahrplan.
Abonniere meinen Newsletter mit hilfreichen Tipps zu Wordpress und Design, und du bekommst meinen Website-Fahrplan und die Vorlage für deine Startseite geschenkt.

Lieben Dank Constanze! Das ist mal richtig hilfreich. Bin gerade dabei diverse Seiten zu „entrümpeln“. Ja, weniger ist oft mehr 😉 Den Flashindex kannte ich noch nicht. Werde gleich mal testen.
Vielen Dank für deinen Artikel. Ich konnte viele wertvolle Tipps mitnehmen.
Super ausführlich und verständlich geschrieben. Obwohl lang gut strukturiert. Top
Danke für diesen Blog, liebe Constanze. Ich fühle mich sehr bestätigt. Wie oft ärgere ich mich beim Lesen über minikleine hellgraue Schrift auf weißem Hintergrund. Als wäre klein und kontrastarm der Trend der Zeit. Liebe Grüße, Michaela
Wow, Constanze, vielen Dank für so viel Information zum Thema Scheiben und den Link zum Testen des eigenen Textes 🙂
Herzlichen Dank für den wertvollen Artikel!
Sehr schön Tipp.