WordPress-Menü erstellen:
5 mögliche Menüs und wie sie umgesetzt werden
Welche Menüs gibt es?
WordPress selber bietet von Haus aus drei Menüpositionen an. Wo die Menüs stehen, wie genau sie aussehen – das hängt von deinem Theme ab. Denn jedesWordPress- Theme bietet unterschiedliche Menüpositionen an. Deshalb ist als 1. Frage sinnvoll: Wo soll deine Navigation stehen? Für die Antwort darauf musst du folgendes wissen:
- Welche Menüs gibt es überhaupt?
- Welche Menüs bietet dein Theme?
- Welche Positionen können Menüs auf der Website haben?
In WordPress arbeite ich mit dem Theme Divi. Mit WordPress + Divi sind die gängigsten Menüs mit den gängigsten Positionen möglich. Falls du ein anderes Theme benutzt, kann es sein, dass das ein oder andere Menü anders aussieht. Aber ich bin sicher: Meine Anleitungen werden dir weiterhelfen.
Hauptmenü – ein Must-have und das Leitsystem deiner Website
Mit dem Hauptmenü ist die Navigation gemeint, die auf einer Website die erste Geige spielt. Hier werden die wichtigsten Seiten deiner Website angesteuert. Was du wissen solltest: Das Hauptmenü kann verschiedene Positionsmöglichkeiten haben. In dieser Anleitung zeige ich dir, wie ein horizontales Menü am Kopf der Seiten in WordPress erstellt wird.
Footermenü: das Menü am „Fuß“ der Seiten
Das Footermenü findest du im untersten Bereich einer Website. Eben im Footer. Das ist der Bereich, der die einzelnen Seiten deiner Website abschließt und dem Besucher sagt: Weiter kannst du nicht scrollen. Ein Footermenü ist sinnvoll, weil damit die Besucherin ohne scrollen zu müssen weitere Unterseiten findet. Wenn du im Footer ein WordPress Menü erstellen möchtest, hast du mehrere Möglichkeiten. In dieser Anleitung zeige ich dir, wie du ein vertikales Footermenü und wie du ein horizontales Footermenü erstellst.
Sekundäres Menü — eine Linkleiste im Headerbereich
Das Sekundäre Menü steht im Headerbereich oberhalb vom horizontalen Hauptmenü. Dieses Menü ist eher auf großen Portalen sinnvoll. Auf Shopseiten oder mehrsprachigen Seiten kann diese Leiste sinnvoll sein, wenn Warenkorb, Login oder die Sprachauswahl untergebracht werden sollen. Weitere mögliche Elemente sind die Lupe, Social-Icons, deine Telefonnummer oder die Mailadresse.
DropDown-Menü — die Erweiterung des Hauptmenüs
Wenn du ein nicht sichtbares WordPress Menü erstellen möchtest, wählst du das Das DropDown-Menü. Es wird auch Untermenü oder Submenü genannt. Der Name sagt es bereits: Es ist ein „Klappmenü“. Das heißt: Die Besucher klicken zuerst ein Link im Hauptmenü an, damit das Untermenü aufklappt. Sinnvoll ist das DropDown-Menü, weil in der horizontalen Menüleiste nicht mehr als sieben Links angeordnet sein sollten. Je weniger Links im Hauptmenü, desto übersichtlicher ist die Navigation. Der Rest kommt ins DropDown.
Horizontales WordPress Menü erstellen im Header
- Header
- Content
- Footer
Der zuerst sichtbare Bereich ist der Header. Der Header ist der Kopfbereich einer Webseite. Deshalb wird hier in der Regel das Hauptmenü angebracht. Gut zu wissen: Die Seiten können so eingestellt werden, dass die Navigation auch beim Scrollen oben stehen bleibt. Und so kommst du zum wichtigsten Menü deiner Website:
Schritt 1
Seiten in WordPress anlegen
Damit du überhaupt ein Menü in WordPress sehen kannst, möchte WordPress zunächst Seiten haben. Der umgekehrte Weg – erst Menü, dann Seiten – ist zwar auch denkbar und technisch möglich, aber umständlich. Der erste Schritt also: Seiten anlegen. Auch inhaltlich ist das sinnvoll, denn dann machst du dir vor dem Anlegen der Website Gedanken über deine Inhalte. Ich erlebe es immer wieder, dass Websitebetreiber zuerst an das Menü denken. Ohne bereits Seiten zu haben. Das ist, als würden sie erst den Sattel kaufen und dann das Pferd…
Apropos: Hast du ein Konzept für deine Website? Das ist nämlich sehr sinnvoll und erleichtert dir die Arbeit. Falls du Tipps brauchst, lies gern meine Anleitung, wie du ein Konzept für deine Website erstellst > klick hier
Schritt 2
Bereich „Menüs“ im Dashboard von WordPress öffnen
Du loggst dich wie gewohnt in deine WordPress-Installation ein. Standardmäßig öffnet sich das Dashboard deiner Installation. Hier siehst du links die vertikale Menüleiste mit den Optionen, die du zum Aufbau deiner Website ansteuern kannst. Diese vertikale Menüleiste beginnt oben mit
- > Dashboard, dann
- > Beiträge, dann
- > Medien, dann
- > Seiten
Weiter unten findest du den Link Design. Dieser Menüpunkt enthält den Punkt Menüs. Es gibt 2 Möglichkeiten, zum Bereich Menüs zu kommen.
Möglichkeit 1:
- Du „schwebst“ mit dem Mauscurser über den Begriff Design (ohne zu klicken!).
- Es öffnet sich nach rechts ein Kontextfenster
- Hier findest du unter den aufgeführten Links wie Themes, Customizer, Widgets den Punkt Menüs
- Menüs anklicken.
Möglichkeit 2:
- Diesmal klickst du auf Design
- Das vertikale Hauptmenü in deinem Dashboard öffnet sich nach unten.
- Nun siehst du im Menü unter Design dieselben Menüpunkte wie in Möglichkeit 1)
Schritt 3
Den Namen des Menüs eintragen
Wenn du auf Menüs geklickt hast, dann öffnet sich im Dashboard ein neuer Bereich. Das ist der Menübereich. Im Bereich Menüs kannst du deine Navigationen definieren, anlegen und ändern. Links im Bereich findest du einen Kasten Menüeinträge hinzufügen und rechts den Kasten Menü-Struktur.
So gehst du vor:
- im Kasten Menü-Struktur findest du das Feld Name des Menüs
- hier trägst du einen beliebigen Namen für dein Menü ein
- dabei ist es sinnvoll, einen eindeutigen Namen zu wählen
- anschließend klickst du auf den blauen Button Menü erstellen.
Schritt 4
Seiten auswählen und dem Menü hinzufügen
Wenn du noch keine Seiten angelegt hast, dann ist das Feld Menüeinträge hinzufügen ausgegraut. Ansonsten ist das Feld wie der Kasten Menü-Struktur weiß. Nun kannst du Seiten auswählen. Standardmäßig ist hier der Tab Zuletzt erstellt vorausgewählt.
So gehst du vor:
- Gewünschte Seite in der Checkbox links neben der Seitenbezeichnung auswählen
- du kannst auch mehrere Seiten auswählen -> dann mehrere Checkboxen anklicken
- auf den Button klicken: Zum Menü hinzufügen
- anschließend werden die Seiten rechts unter Menü-Struktur als Button dargestellt.
Diese Button kannst du wie erwähnt aufklappen. Im Feld Angezeigter Name kannst du den Namen der Seite ändern. Wichtig: Wenn du hier den Seitennamen änderst, dann ändert sich nicht die URL der Seite! Es wird lediglich die Linkbezeichnung innerhalb des Menüs geändert. Du kannst den Seiten also nach Herzenslust an dieser Stelle neue Namen vergeben.
Schritt 5
Dem Hauptmenü eine Position im Theme zuordnen
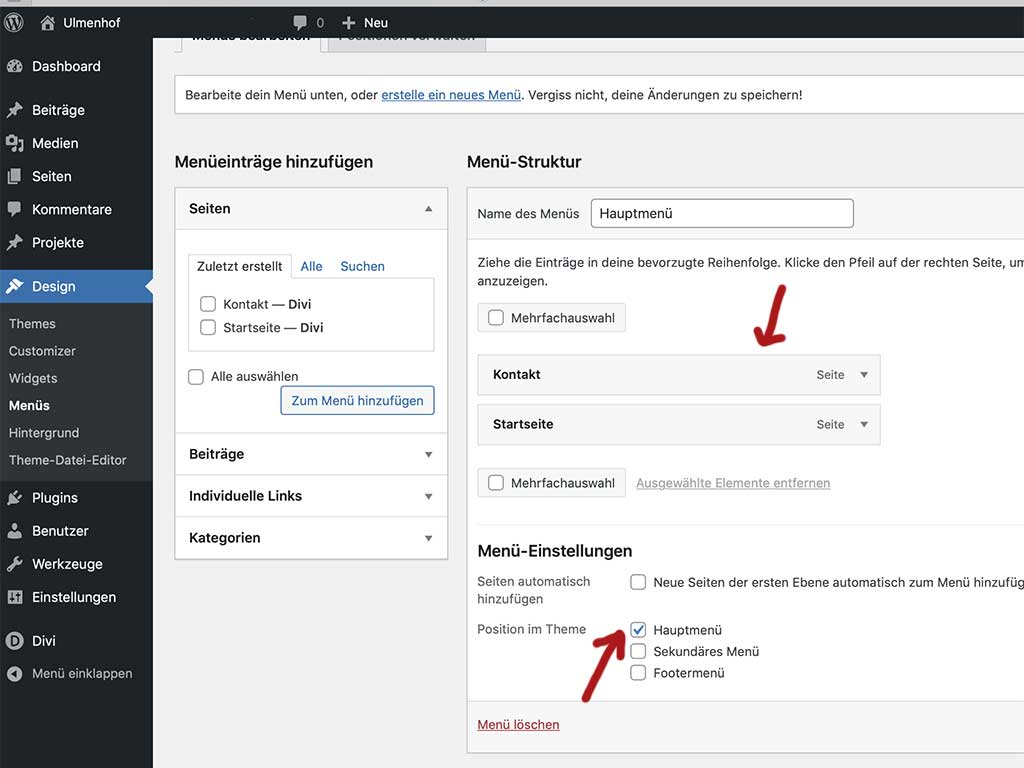
Nun muss WordPress noch mitgeteilt werden, an welcher Stelle der Website dein neues Menü stehen soll. Soll es im Header stehen? Oder im Footer? Auch das ist kein Hexenwerk: Du setzt einfach einen Haken.
Das machst du so:
Im selben Feld – im Feld Menü-Struktur – findest du die Option Menü-Einstellungen. Darunter 4 Auswahlfelder, die du jetzt anklicken kannst. Da dein neues Menü als Hauptmenü erscheinen soll, muss die Checkbox Hauptmenü angeklickt werden. Ganz simpel. Oder?
Dasselbe wird später mit dem horizontalen Footermenü und dem Sekundären Menü gemacht.
Seiten automatisch hinzufügen: Diese Auswahlbox kann ebenfalls angeklickt werden. Ich lass diese Box immer deaktiviert, denn es gibt immer mal Seiten, die nicht hinzugefügt werden sollen (wie das Impressum).
Zum Abschluss speichern nicht vergessen.
 8 einfache Schritte zur selbst gebauten Website:
8 einfache Schritte zur selbst gebauten Website:
Ein richtig verständlicher Fahrplan, den du sofort umsetzen kannst.
Hol dir meinen Newsletter und erhalte den Fahrplan geschenkt.
WordPress Menü erstellen im Footer
Der Footer wird in 3 horizontale Bereiche eingeteilt:
- Der obere Bereich, in dem du die Widgets anlegen kannst
- eine horizontale Leiste darunter für ein horizontales Menü
- eine unterste horizontale Leiste, z.B. für das Impressum oder einen Copyright-Hinweis.
Alle drei Bereiche kannst du je nach Theme bearbeiten. Im Divi kannst du beispielsweise allen drei Bereichen unterschiedliche Farben geben. Die Schritte zum Erstellen des Menüs sind identisch zu denen, die du zum Anlegen des Hauptmenüs gehst. Deshalb schreibe ich die Anleitung zum Footermenü gekürzt:
Schritt 1
Neues Menü im Bereich „Menüs“ eintragen
Für ein vertikales Menü im oberen Bereich des Footers brauchst du dem Menü keine Postion zuweisen. Bis auf den Schritt Position zuweisen gehst du vor wie beim Hauptmenü:
- Du gehst ins Dashboard von WordPress in den Bereich Menüs
- hier findest du wieder den Kasten Menü-Struktur
- im Feld Angezeigter Name kannst du wieder einen Namen eintragen und zum Schluß:
- Menü speichern.
Schritt 2
Den Bereich „Widgets“ im Dashboard öffnen
Was sind Widgets?
Widgets sind kleine programmierte Module innerhalb von WordPress. Das kann ein Kalender sein oder ein Textmodul, ein Archiv oder eben auch ein Menü. Diese kleinen Module kannst du auf verschiedenen Stellen deiner Website einsetzen. Häufig findet man Widgets im Footer oder in einer Seitenleiste.
So holst du dir dein Widget:
- Du klickst wie gewohnt im Menü vom Dashboard auf Design
- Im vertikalen Menü unter > Design klickst du auf Widgets
- im Dashboard wird der Bereich Widgets geöffnet
- auf das Plussymbol klicken (+)
- es öffnet sich das Kontextfenster mit einigen Widgets
- falls das Navigations-Widget nicht dabei ist:
- auf Alle durchsuchen klicken
- es werden alle Widgets auf der linken Seite geöffnet
- nach unten scrollen und auf Navigationsmenü klicken
- das Navigationsmenü wird automatisch in deinen gewählten Footerbereich gestellt
Schritt 3
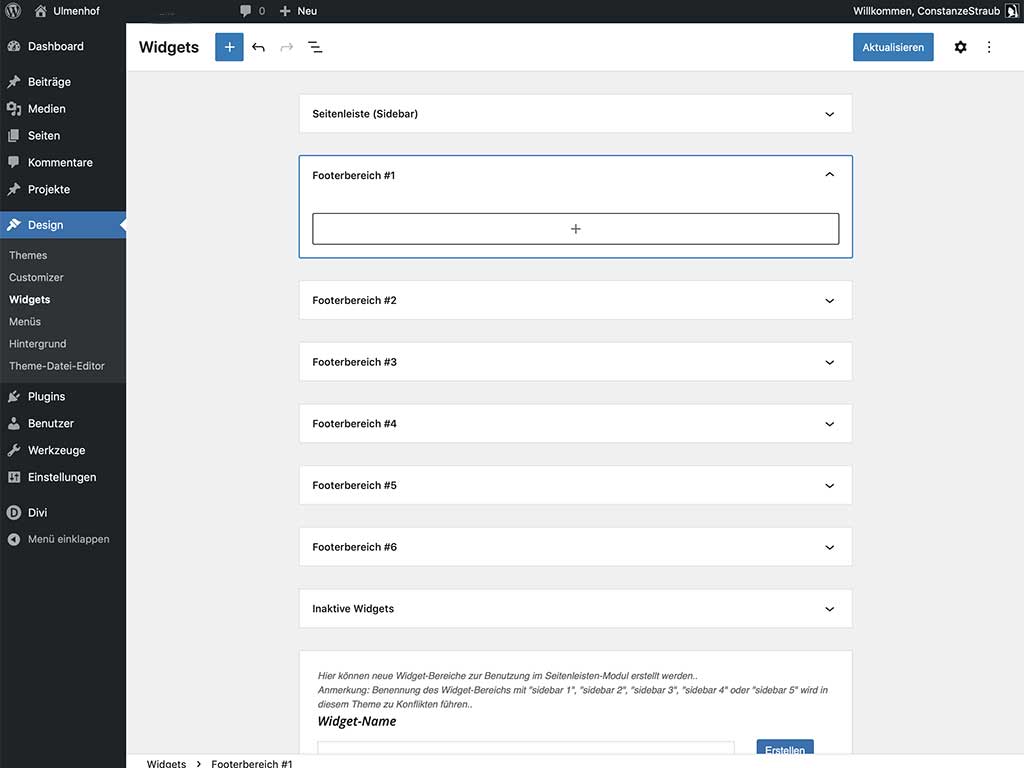
Footerbereich auf der Widget-Seite auswählen
Auf der Widget-Seite findest du untereinander 7 Bereiche, in die du deine Widgets legen kannst:
- Seitenleiste
- Footerbereich 1
- Footerbereich 2
- Footerbereich 3
- Footerbereich 4
- Footerbereich 5
- Footerbereich 6
Die 6 Footerbereiche sind die Bereiche, die später nebeneinander im Footer erscheinen (auf dem Smartphone natürlich untereinander).
Das heißt:
- Der Footerbereich 1 ist ganz links
- der Footerbereich 2 ist rechts neben dem Footerbereich 1
- der Footerbereich 3 ist rechts neben dem Footerbereich 2
und so weiter.
Ich empfehle, nicht mehr als 4 Bereiche anzulegen, damit es im Footer nicht zu unübersichtlich wird.
So legst du deinen Footerbereich an:
- auf der Widgetseite einen Footerbereich auswählen
- auf das rechte Pfeilsymbol des Footerbereichs klicken
- der Button öffnet sich nach unten
Schritt 4
Widget auswählen und in den Footerbereich ziehen
Die Widgets findest du auf der linken Seite im Widgetbereich. Falls sie ausgeblendet sind, klickst du auf das blaue Quadrat mit dem Plus (+)
Du hast 2 Möglichkeiten, dein Widget in die Fußleiste zu stellen:
Möglichkeit 1:
- oben links im Widgetbereich auf das blaues Quadrat mit dem (+) klicken (falls nötig)
- es öffnet sich ein Feld mit verschiedenen Icons, die Symbole der Widgets
- hier scrollen und das Widget Navigationsmenü suchen
- das Widget Navigationsmenü in dein geöffnetes Footerfeld ziehen
Möglichkeit 2:
- in deinem gewählten Footerbereich auf das Pfeilsymbol klicken
- nun öffnet sich ein Kasten mit einem Plussymbol (+)
- auf das Plussymbol klicken
- es öffnet sich das Kontextfenster mit einigen Widgets
- falls das Navigations-Widget nicht dabei ist:
- auf Alle durchsuchen klicken
- es werden alle Widgets auf der linken Seite geöffnet
- nach unten scrollen und auf Navigationsmenü klicken
- das Navigationsmenü wird automatisch in deinen gewählten Footerbereich gestellt
Schritt 5
Menü im Widget auswählen
Dazu musst du wissen, dass das Widget Navigationsmenü so etwas ist wie ein Karton, ein Behälter für ein Menü. Das heißt: Das richtige Menü muss natürlich noch in den Karton gesteckt werden. Noch ist keins drin. WordPress möchte nun also wissen, welches deiner Menüs dort im Widget angezeigt werden soll.
Das machst du so, ist ganz einfach:
- Im Feld Titel des Widgets einen beliebigen Namen eintragen
- im Feld Wähle ein Menü dein angelegtes Footermenü auswählen.
- Nun siehst du dein Menü im Footer deiner Website.
Gut zu wissen:
In WordPress kannst du so viel Menüs anlegen wie du möchtest. Lediglich die festgelegten Positionen sind je nach Theme begrenzt (du erinnerst dich: Hauptmenü, Footermenü, Sekundäres Menü). Für die Widgets bedeutet das: Du kannst dir immer wieder neue und andere Menüs auswählen. Ganz nach Herzenslust…
WordPress Menü erstellen in der Footerleiste
Schritt 1
Für ein horizontales Menü im unteren Bereich des Footers muss anders als beim vertikalen Menü eine Position zugewiesen werden. Der Grund: Von den beiden möglichen Footermenüs (horizontal und vertikal) ist lediglich das vertikale Menü vom Theme vorgegeben.
Diesen Schritt kennst du schon:
- du gehst ins Dashboard von WordPress in den Bereich Menüs
- im Kasten Menü-Struktur im Feld Angezeigter Name Namen eintragen
- und Menü speichern.
Schritt 2
Position des Menüs zuordnen
Das ist der letzte Schritt für das horizontale Menü im Footer. Den kennst du schon: die Checkbox Footermenü unter Menü-Einstellungen muss noch aktiviert werden.
WordPress Menü erstellen im Header
Schritt 1
Neues Menü im Bereich „Menüs“ eintragen
Zum Anlegen des Sekundären Menüs gehst du genauso vor wie beim Hauptmenü:
- du gehst ins Dashboard von WordPress in den Bereich Menüs
- im Kasten Menü-Struktur im Feld Angezeigter Name kannst du einen beliebigen Namen eintragen
- unter Menü-Einstellungen legst du die Position des Menüs fest. In diesem Fall Sekundäres Menü
- Menü speichern.
Dein Menü erscheint nun über dem horizontalen Hauptmenü.
Schritt 2
Menü-Einstellungen im Theme-Customizer ändern (optional)
Im Theme-Customizer kannst du die Schriftart, die Schriftgröße, die Schriftfarbe und die Hintergrundfarbe des Sekundären Menüs ändern.
Hier die Schritte im einzelnen:
- du öffnest eine beliebige Seite deiner Website
- in der WordPressleiste öffnest du wieder das Menü unter deinem Websitenamen
- im schwarzen Kontextmenü klickst du auf Theme-Customizer
- es öffnen sich die Einstellungs-Buttons von WordPress in einer vertikalen Leiste
- nun klickst du den Button Header & Navigation an
- es öffnet sich eine neue Buttonleiste
- dort klickst du auf den Button Sekundäre Menüleiste
- hier siehst die Einstellungsmöglichkeiten für die Schrift und Hintergrundarben.
Schritt 3 (Optional)
Kontaktangaben im Theme-Customizer
In der Leiste für das Sekundäre Menü kannst du eine Telefonnummer und / oder eine Mailadresse angeben. Oder andere Angaben, für die du eine exponierte Position brauchst. Außerdem findest du hier die Lupe und Social-Icons. Die Telefonnummer und die Mailadresse erscheinen auf der linken Seite der Leiste. Auf der rechten Seite der Leiste vom Sekundären Menü erscheinen Lupe und Social-Icons.
So gehst du vor:
- in der WordPressleiste öffnest du wieder das Menü unter deinem Websitenamen
- im schwarzen Kontextmenü klickst du wieder auf Theme-Customizer
- es öffnen sich die Einstellungs-Buttons von WordPress in einer vertikalen Leiste
- nun klickst du auf den Button Header & Navigation
- es öffnet sich eine neue Buttonleiste
- dort klickst du den Button Headerelemente an
- hier siehst die Einstellungsmöglichkeiten für die Schrift und Hintergrundarben
- ein Fenster wird geöffent mit den Eingabefeldern und Checkboxen.
WordPress Menü erstellen als Klappmenü
Schritt 1
Den Bereich „Menüs“ im Dashboard öffnen
Wie auch zum Erstellen das Hauptmenüs oder Footermenüs gehst du zunächst in den Bereich Menüs des Dashboards.
Schritt 2
Individuellen Link erstellen
- Im linken Bereich Menüeinträge hinzufügen klickst du auf Individuelle Links
- das Feld Individuelle Links öffnet sich
- im Feld URL trägst du ein Hashtag ein (#)
- im Feld Linktext trägst du einen beliebigen Text für deinen Menüpunkt ein (z.B. „Leistungen“)
- anschließend klickst du auf Zum Menü hinzufügen
Schritt 3
Gewünschte Seiten anfügen
Nun wählst du deine gewünschten Seiten aus, die über das Untermenü anklickbar sein sollen. Dazu gehst wie bei allen Menüs vor:
- Wieder Seiten mit Checkbox auswählen und Zum Menü hinzufügen anklicken
- die Seiten, die in dein Submenü sollen, müssen unter dem individuellen Link stehen
Schritt 4
Angefügte Seiten rechts einrücken
Aus angefügten Seiten ein Untermenü zu erstellen ist so einfach, dass man nicht drauf kommt: Die Seiten für das Submenü werden einfach ein wenig nach rechts verschoben! Das war’s schon. Nun hast du dein DropDown-Menü.
Natürlich kannst du das Menü anpassen, ein wenig gestalten, sogar vergrößern, wenn mal ein Link breiter ist als die eingestellte Breite des Untermenüs. Die Gestaltung geht wieder über den Theme-Customizer, den hast du oben bereits kennengelernt:
So gehst du vor:
- in der WordPressleiste das Menü unter deinem Websitenamen öffnen
- vorher eine beliebige Seite öffnen, damit du die Änderungen siehst
- im schwarzen Kontextmenü auf Theme-Customizer klicken
- es öffnen sich die Einstellungs-Buttons von WordPress in einer vertikalen Leiste
- den Button Header & Navigation anklicken
- es öffnet sich eine neue Buttonleiste
- dort den Button Primäre Menüleiste anklicken
- hier siehst die Einstellungsmöglichkeiten auch für das DropDown-Menü
5 Fehler, die du beim Erstellen eines Menüs vermeiden solltest
Das Menü hat zu viele Links
Wenn das horizontale Hauptmenü zu viele Menüeinträge hat, wird es unübersichtlich für deine Besucher. Denn die Leser haben keine Zeit zu raten, wo genau was sein könnte… Ein anderer Punkt ist die geringe Aufmerksamkeit für Details: Die Besucher wollen sich auf die Inhalte konzentrieren. Bedienelemente wie Menüpunkte sollten deshalb schnell verstanden werden. Es gibt Untersuchungen, wonach bis zu 7 Links noch gut in Erinnerung bleiben. Je besser Elemente im Gedächtnis bleiben, desto schneller kann sich die Besucherin durch die Website navigieren: Sie muss nicht ständig suchen und überlegen.
Die Navigationsleiste läuft zu breit
Manchmal sehe ich horizontale Navigationen, die zwar eine übersichtliche Anzahl an Links haben, aber zu breit laufen. Zu breit laufende Menüs sind natürlich genauso problematisch. Passieren kann das, wenn für die Links im Menü Wörter gewählt werden, die einfach zu lang sind. Bei kleinen Monitoren wie Tablets in der Queransicht oder Notebooks reicht dann der Platz nicht mehr aus – das Menü erhält einen Umbruch. In einem Menü mit Umbruch kann man schlimmstenfalls nicht mehr navigieren, weil sich die Links überlagern oder weil das Submenü nicht mehr angeklickt werden kann. Deshalb: Die Website auch immer auf kleinen Displays ausprobieren.
Unwichtige Links im Hauptmenü
Klar, das Impressum ist wichtig. Aber nicht für deine Besucher. Jedenfalls in der Regel. Das Impressum und andere rechtliche Angaben wie der Datenschutzhinweis sind gesetzliche Vorgaben. Es sind Seiten, die die meisten Besucher eher selten bis gar nicht besuchen. Warum also sollten ausgerechnet gesetztliche Pflichtangaben im Hauptmenü stehen? Schließlich ist dort am wenigsten Platz. Mein Tipp: Stell solche Links ganz nach unten. In die unterste Footerleiste.
Die Schrift der Links ist schlecht zu lesen
Zu kleine Schrift oder ein schlechter Kontrast: Wenn die Schrift im Hauptmenü nur undeutlich gelesen werden kann, dann muss mehr Zeit investiert werden, um die einzelnen Seiten zu finden. Die Besucher werden unnötig aufgehalten und springen unter Umständen entnervt ab. Mach es deinen Lesern so einfach wie möglich, deine Seiten zu finden. Ein wichtiger Schritt dahin ist eine gut lesbare Navigation.
Stumme Links: Menüpunkte, die nichts aussagen
Anbahnung, Mag ich, Katzenliebe… Was mag sich wohl hinter diesen Menüpunkten verbergen? Schwachpunkte eines Menüs sind Linkeinträge (Menüpunkte), die man nicht versteht. Mach es auch hier deinen Besuchern so einfach wie möglich. Lass sie nicht raten, sondern wähle „sprechende“ Links. Gut sind Begriffe, bei denen ohne zu überlegen sofort klar ist, welche Seiten man dahinter findet. „Über mich“? Klar, hier schreibt jemand über sich, was ihn oder sie ausmacht oder ihr Werdegang. „Kontakt“? Versteht sich von selbst, was dort zu finden ist. Auch wenn’s mal langweilig wirkt – du tust deinen Besuchern einen Riesengefallen, wenn du dich an anderer Stelle kreativ austobst.

Constanze Straub
Constanze Straub ist Webdesignerin und Expertin für visuelle Kommunikation. Seit 2 Jahren zeigt sie BeraterInnen und Kreativen, wie sie ihre Website erfolgreich selber machen. Wenn Constanze Straub nicht am Mac sitzt oder an der Staffelei steht, heizt sie mit dem Fahrrad durch die Natur oder schmeißt silbergraue Stahlkugeln auf den Boulebahnen in und um Lüneburg.

In 8 Schritten zur eigenen Website!
Dein genialer Website-Fahrplan.
Abonniere meinen Newsletter mit hilfreichen Tipps zu Wordpress und Design, und du bekommst meinen Website-Fahrplan und die Vorlage für deine Startseite geschenkt.

















Liebe Constanze, vielen Dank für diesen Beitrag! Er ist sehr wertvoll für jemand der mit den Menüs in WordPress keine Erfahrung hat. Wie lange hab ich gebraucht, bis mein Menü saß, wie ich wollte!