
Du hängst fest. Deine Gedanken rotieren: Wie fange ich mit einer Website an?
Was ist wichtig für die Website? Was ist der erste Schritt für eine Website?
Oder du bist ganz mutig und denkst:
Ich leg einfach los. Ich hab im Kopf, was ich machen muss… Ich brauche kein Konzept für eine Website…
Ohne Plan eine Website zu starten ist so doof, wie ohne Navi zu fahren.
Mein Partner nutzt selbst auf kurzen Strecken das Navi. Ich finde das ständige Plappern der Navistimme ehrlich gesagt ziemlich nervig. Aber ich kann ihn verstehen: Er möchte sich ohne Ablenkung aufs Fahren konzentrieren.
Ich fahr gern ohne Navi. Ich mag es, mich den Herausforderungen der Leitsysteme zu stellen. Es macht mir auch deshalb Spaß, weil ich mir die Route vorher auf Google Maps ansehe und einpräge.
Das ist ein nettes Gehirnjogging.
Aber: „Aus dem Kopf fahren“ klappt nicht ganz ohne unfreiwillige Stopps. Denn regelmäßig passiert das: anhalten, Fahrzeug wenden und dieselbe Strecke bis zu letzten Kreuzung zurück… Entspannt reisen geht anders. Und wenn man ein fast idiotensicheres Navigationssystem hat, wärs doch blöd, hier falsche Eitelkeit zu zeigen.
Was hat ein Navi mit einem Website Konzept zu tun?
Ganz einfach: Für die Planung der Website brauchst du Leitlinien. Ein Fahrplan mit System, der dir jede einzelne Station auf dem Weg zu einer perfekten Website zeigt. Du brauchst ein Website Konzept, das dir sagt, was du wo wann und wie konkret machst.
Du brauchst einen eindeutigen Weg, der dich direkt zum Ziel führt. Ohne Umwege. Damit du nicht an jeder Kreuzung stehen bleibst oder sogar zu letzten Kreuzung zurückfahren musst.
Ein Website Konzept ist dein Navigationssystem zu deiner Website.
Warum?
Der Aufbau einer Website erfordert sehr unterschiedliche Arbeiten. Du bist als Texter, Designer und als Techniker unterwegs. Ohne Plan bist du völlig aufgeschmissen. Und wie bei allen Arbeiten ist es schlau, die unterschiedlichen Arbeitsbereiche voneinander zu trennen. Du kommst schneller voran, wenn du erst einen Arbeitsbereich abhaken kannst, bevor du den nächsten startest.
Website Konzept
Schritt 1
Teile die Arbeit an deiner Website in Arbeitsbereiche ein
Als ich vor 15 Jahren anfing, Websites umzusetzen, bin ich ziemlich intuitiv vorgegangen:
Was brauche ich? Was hab ich?
Eine kurze Skizze reicht.
Das andere hab ich im Kopf.
Ein Konzept für eine Website brauch ich nicht.
Dachte ich. Dann: Noch während der Arbeit an der Technik hatte ich ständig neue Ideen. Ergebnis: die Codierung der HTML-Bausteine musste geändert werden. Dann fiel mir eine Textänderung ein. Ein Bild hier, ein Textbaustein dort… Jetzt stimmte das Design nicht mehr. Die Folge: Ich musste wieder an den HTML-Code…
Du merkst was?
Ich bin hin und her gesprungen zwischen 3 Arbeitsbereichen, die komplett unterschiedlich sind. Mal war’s der Inhalt, mal die Technik, zwischendurch das Design, dann wieder der Inhalt…
Ergebnis: Stress.
Das ist alles andere als effektiv.
Zwar hast du es mit den heutigen WordPress-Versionen und den idiotensicheren Themes technisch sehr einfach. Dennoch: Der Weg bleibt derselbe.
Ein guter Plan für eine Website bedeutet: ähnliche Arbeiten bündeln.
Das heißt in deinem Fall:
erst die Inhalte überlegen und strukturieren,
dann die Gestaltung überlegen,
dann die Technik umsetzen.
Viele haben eine ungefähre Idee, welche Inhalten sie haben. Und suchen dann ein Theme, also ein Layout. Aber Form follows Content. Und das im besonderen Maße auf Websites.
Erst wenn für dich der Inhalt glasklar ist, überleg dir Ideen für die Gestaltung. Notiere deine Ideen zum Layout. Aber leg dich noch nicht fest. Denn alles kann umgeschmissen werden, wenn du erst deine eindeutigen Texte und Bilder hast. Erst wenn du die Texte hast, mach dich an die Umsetzung. Wenn die Basisarbeit fertig ist, fällt es dir viel leichter, deine inhaltlichen Ideen und Vorstellungen technisch umzusetzen.
Du wirst dann nicht mehr abgelenkt.
Die Arbeit gelingt dir zügiger und leichter.
Website Konzept
Schritt 2
Dein Inhalt deiner Website: Diese Fragen solltest du dir stellen
Bevor du deinen Plan zeichnest, stellst du dir zuerst deine Keller-Fragen:
Für wen schreibe ich?
Wen will ich erreichen?
Was will ich mit der Website erreichen?
Wer ist meine Wunschkundin?
Welche Probleme hat meine Wunschkundin?
Was erwartet die Kundin auf meiner Website zu lesen?
Wie kann ich dem Kunden/der Kundin helfen?
Erst wenn du diese Fragen beantwortet hast, wenn du dich in deine Kundin hineinversetzen kannst und für sie perfekte Texte geschrieben hast, solltest du loslegen. Erst jetzt weißt du, was auf deine Website soll – und was nicht. Sprich nicht darüber, was du kannst, sondern darüber, welches Problem du für deine Kundin löst.
So, irgendwann sind die Texte fertig.
Die Texte hast du am besten in einem Dokument wie Word zusammengefasst.
Die nächste Frage: Gibt es Bilder, mit denen du deine Texte auflockerst oder mit denen du Inhalte besser beschreibst? Menschen behalten Informationen am besten visuell. Oder sind Bilder ein wichtiger Bestandteil deiner Website?
Am besten sind eigene Fotos, sie sind unverwechselbar. Und du hast keine Rechte-Probleme. Ansonsten: Es gibt diverse Bilddatenbanken, auf denen du sogar kostenfreie Fotos erhältst. Wenn du vorsichtig und sparsam damit umgehst, sind sie durchaus eine Alternative. Abhängig von deinem Produkt. Nimm Bilder, die nicht zu perfekt sind. Perfekte Bilder sind schnell austauschbar und beliebig. Besser sind Bilder, die eher wie gute Schnappschüsse daherkommen und dadurch authentischer wirken – ohne dilettantisch zu sein. Hier musst du genau schauen. Es kann sich lohnen.
Wer weiß, dass ich ausgebildete Fotografin bin wird denken: Hm, das klingt jetzt etwas widersprüchlich… Schließlich will ich doch nur „gute“ und „professionelle“ Bilder auf meine Website. Ja, stimmt im Prinzip. Aber sehr gut ausgeleuchtete und perfekt gestylte Bilder mit gestochener Schärfe wirken schnell künstlich. Kommt natürlich auf die Branche an.
Zwei Beispiele, Nr. 1: ein Versicherungsmakler. Im Header hat er ein Bild, dass Büroarbeit, Kommunkation, Freundlichkeit, Kundenzugewandheit etc. darstellen soll. Als Bild hat er ein Stockfoto aus einer Bilddatenbank: 3 Personen, die miteinander sprechen, ein Laptop im Arm, alle lachen und zeigen ihre blendend weißen Zähne, alle sind zwischen 25 und 30… Ein schickes Bild, super fotografiert, tolle Ausleuchtung. Aber eine typische Arbeitssituation? Eher nicht.
Beispiel Nr. 2: eine Ernährungsberaterin. Im Header ein Bild von einem Markt. Die Sonne scheint, Gewusel von Menschen, hier und da sieht man leckeres Gemüse. Das Bild ist nicht super perfekt, manche Ecken sind unscharf – aber die Sonne scheint und man denkt sofort: Toll, ich möchte auch wieder auf den Markt. Frisches, gesundes Gemüse holen… Obwohl kein Profifoto, vielleicht ein Ausschußbild, würde ich eher so ein weniger perfektes Bild nehmen. Es ist eher authentisch. So ein Bild vermittelt das Gefühl, das die Ernährungsberaterin gern rüberbringen möchte: Frisches Gemüse einkaufen kann richtig Spaß machen. Und gesundes Essen beginnt beim Einkauf.
Website Konzept
Schritt 3
Fang mit einer groben Skizze an: als Basis für das Konzept deiner Website
Schnapp dir ein DinA4-Blatt und ein Stift.
Leg das Blatt quer. Du überlegst nun:
- Was ist dein Thema
- Welche Stichworte hast du?
- Unter welchen Themen können deine Inhalte zusammengefasst werden?
- Wie können deine Texte strukturiert werden?
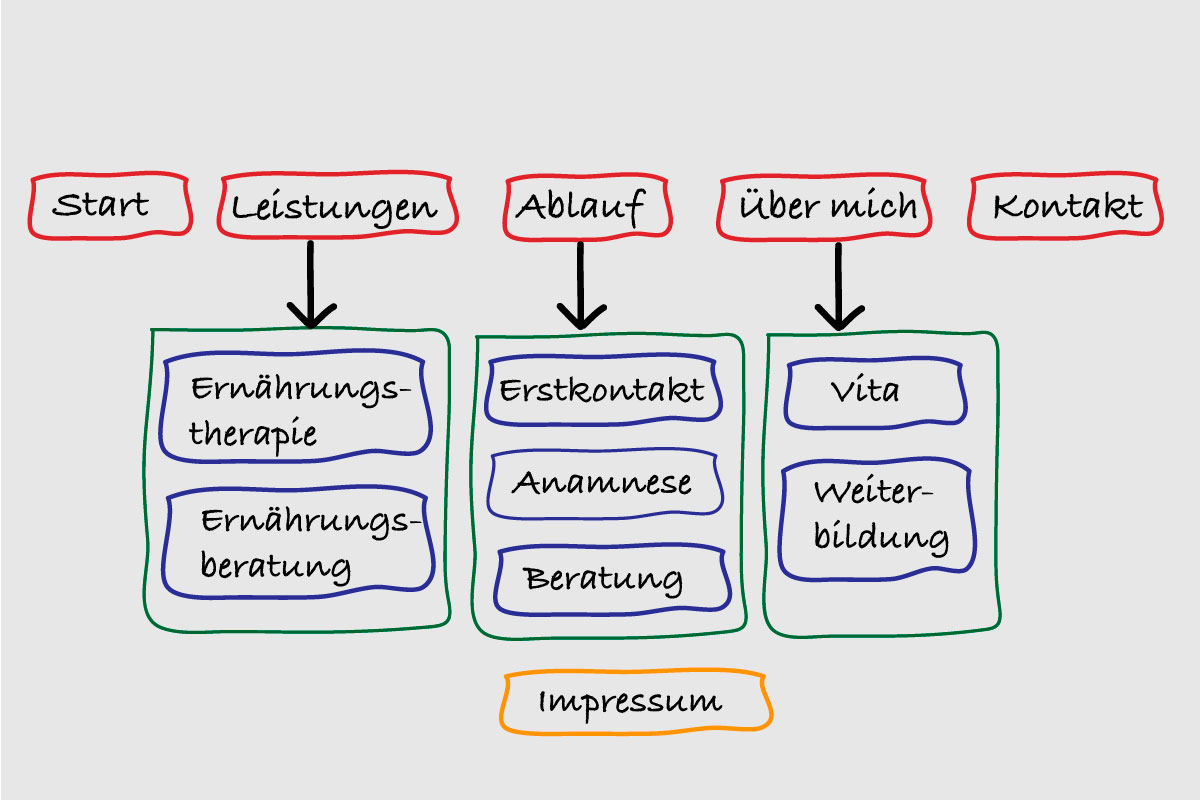
Wie so eine Überlegung aussehen könnte zeige ich am Beispiel einer Ernährungsberatung:

Nun überlegst du:
- Wie könnten die Seiten benannt werden?
- Denk hier schon an das SEO, indem du im Titel wichtige Keywords für dein Thema einbaust.
- Wie könnten die Menüpunkte lauten, die zu den jeweiligen Seiten führen?
- Mach es deinen Besuchern so einfach und eindeutig wie möglich.
- Auf welchen Seiten können deine Inhalte aufgeführt werden?
- Sei bei der Benennung der Menüpunkte so kurz und konkret wie möglich.
Je kürzer, konkreter und eindeutiger der Menüpunkt, desto besser. Keine Phantasiebegriffe, sondern Bekanntes. Und wenn der Menüpunkt bereits ein Keyword ist – noch besser.
- Reicht ein Menü oder müssen Untermenüs erstellt werden?
- Welche Seiten bzw. Inhalte sind am wichtigsten, welche müssen zuerst gesehen werden?
- Welche Inhalte sind untergeordnet und können deshalb in ein Untermenü?
Sieh dir andere Websites an.
Jetzt werden auf deinem Blatt wahrscheinlich einige Kästchen sein und Striche, die die einzelnen Kästchen verbinden. Die Skizze gleicht eher einer Mindmap.
In der folgenden Skizze siehst du ein Beispiel, wie die Website der Ernährungsberaterin grob strukturiert sein könnte. Was genau du hier schreibst hängt natürlich von deinem Angebot ab.
Wichtig ist: Oben hast du die wichtigsten Seiten. Sie sind gleichzeitig die Menüpunkte.
In dieser Skizze siehst du 5 Menüpunkte:
- Start (die Startseite)
- Leistungen
- Ablauf
- Über mich
- Kontakt
Drei der Seiten führen zu weiteren Seiten. Die blauen Kästchen im Bild (grün umrahmt) stehen für Seiten, die in einem sogenannten Submenü bzw. Pull-Down-Menü stehen. Dies ist sinnvoll, wenn nicht alle Links im obersten Menü passen. Hinweis: Mehr als 7 Menüpunkte sollte das Hauptmenü nicht haben.

Die Skizze zeigt:
- die Titel deiner Seiten,
- die Verteilung der Seiten auf deiner Website, also die Hierarchie der einzelnen Seiten,
- die Inhalte der einzelnen Seiten, stichwortartig.
Website Konzept
Schritt 4
Strukturiere deine Texte in einzelne Elemente
Du hast jetzt eine Übersicht deiner gesamten Website.
Je nachdem, wie konkret du vorgehst, hast du bereits die einzelnen Seiten der Website.
Jetzt gehst du ins Detail:
Wie sollen die Seiten strukturiert werden?
Dazu musst du wissen:
- Deine Texte sind nicht der einzige Inhalte auf deinen Seiten (hast du Bilder oder PDF-Dokumente?)
- Es ist sinnvoll, wenn du deine Texte nochmal überprüfst: Gehört das, was ich „Über mich“ geschrieben habe, wirklich nur auf die Seite „Über mich“? Oder kann ein Teil bereits auf die Startseite? Wie kann ich die Texte gliedern?
- Habe ich einen Newsletter? Wie sollen die KundInnen mit mir Kontakt aufnehmen?
Jede Seite hat ihre eigene Seitenarchitektur
Eine Startseite hat andere Anforderungen als eine Angebotsseite. Je nach Inhalten und Aufgabe der Seiten musst du die Texte anders strukturieren. Die unterschiedlichen Texte der Startseite sollten nur kurz sein und besonders übersichtlich sein. Auf der Startseite erhalten die BesucherInnen die erste Orientierung der gesamten Website.
Überlege: Was will ich mit der Startseite erreichen? Wenn du an E-Mailmarketing denkst: In dem Fall sollte auf die Startseite unbedingt mindestens 1 Call-to-Action (also ein Button, der zu einer Handlung aufruft), besser 2 oder 3 CtA. Und vielleicht auch auf anderen Seiten deiner Website.
Geh in dein Worddokument (oder wo auch immer du deine Texte hast) und schau sie in Ruhe an. Überlege, ob die Aufteilung so richtig ist, ob und wie du einzelne Texte inhaltlich gliedern kannst.
Sind deine Texte stellenweise sehr lang?
Teile sie auf in appetitliche und einfach zu verdauende Happen. Wir Menschen sind von Natur aus bequem, das Lesen langer Textpassagen auf dem PC ist eher die Ausnahme. So wie jetzt, weil du unbedingt meinen Plan kennenlernen möchtest 😉
Mit einer Strukturierung deiner Seite machst du es deinen Besuchern leichter, deine Inhalte zu lesen. Und mit einer ansprechenden Gestaltung und kurzen Textbrocken „führst“ du deine Besucher auf deiner Seite.
Website Konzept
Schritt 5
Die Strukturierung der Seiten ist das Finetuning in deinem Konzept
Jetzt kommt der Clou der Planung: Damit du bei der technischen Umsetzung nachher in WordPress (oder anderen Systemen) nicht ständig grübeln musst, welchen Text und welches Bild du wohin setzt, machst du dir nun eine schematische Struktur jeder einzelnen Seite.
Bei dieser Arbeit darfst du kreativ sein – doch nicht zu kreativ. Die Seiten sollten einem bekannten Schema folgen (Stichwort „Userbility“).
Die Strukturierung machst du entweder mit Papier und Stift. Oder, wenn du gut mit Grafik- oder Schreibprogrammen umgehst, kannst du diese Struktur auf dem PC machen.
Es ist wurscht, ob du einen Stift oder die Maus in die Hand nimmst.
Für die PC-Freaks erkläre ich weiter unten, wie das geht.
Nimm dir wieder ein Blatt Papier (DinA4) und deinen Stift.
Die Seite nimmst du diesmal im Hochformat.
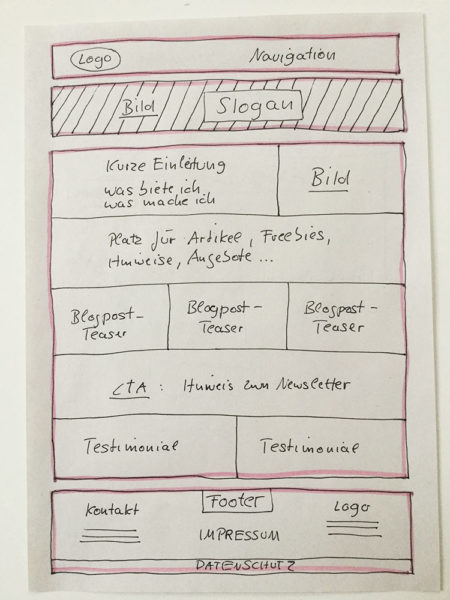
Dann zeichnest du auf das Blatt mehrere Kästchen.
Zeichne die Kästen in der Breite deiner Papierseite.
Jeder Kasten steht für ein Seitenelement mit seinen Textbausteinen. Oder anderen Bausteinen, wie z.B. Produktbilder etc.

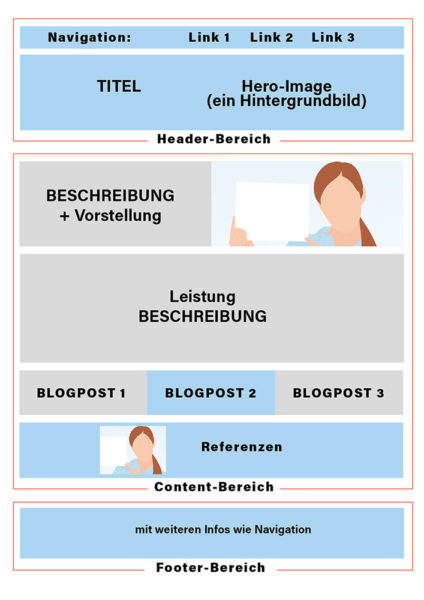
Aufbau und inhaltliches Konzept deiner Webseite: die Seitenelemente
Eine sehr einfache Seite einer Website kann sich in 3 Bereiche gliedern. Es gibt auch andere Möglichkeiten einer Gliederung. Hier zeig ich dir eine Strukturierung, wie sie am häufigsten für kleine Websites zu sehen ist. Nicht ohne Grund, denn diese Struktur hat sich bestens bewährt und ist tausendfach erprobt (Stichwort Usability, ein Artikel dazu folgt später).
Die Bereiche:
Header
Content
Footer
Und diese 3 Bereiche skizzierst du jetzt auf dein Blatt Papier, indem du ihnen Inhaltsbereiche zuordnest:
1. 1 Kasten für den Header
2. 3 bis 5 Kästen für den Content
3. 1 Kasten für den Footer
In die einzelnen Kästen notierst du, welche Inhalte rein sollen.
Header:
Wie der Name Header andeutet: Dieser Bereich ist der Anfang einer Webseite.
Hast du bestimmt schon häufig gesehen: Am Anfang, ganz oben einer Seite, siehst du ein horizontales Menü, dass dich auf die Seiten führt. Hier steht meistens auch ein Logo.
Sinnvollerweise notierst du hier deine Menüpunkte.
Häufig sieht man unter dem eigentlichen Header (unter dem Menü) ein großes Bild. Derzeit gibt es den Trend, dieses Bild – das Headerbild oder auch Heroimage – in der gesamten Breite des Browserfensters anzulegen. Das Bild dient u.a. dazu, auf die Seite einzustimmen. Denn, wie du weißt: Ein Bild sagt mehr als 1.000 Worte. Gleichzeitig soll es eine grobe Orientierung bieten: Was wird auf dieser Website geboten?
Auf dem Bild steht eine Überschrift oder ein Slogan. Wichtig ist der Zweck dieser Headline: Sie soll in möglichst 3 Sekunden deutlich machen, was du anbietest. Vielleicht steht auf dem Bild auch ein Button mit einer Aufforderung (z.B. die Möglichkeit, sich zum Newsletter anzumelden). Natürlich kannst du den Kopfteil der Webseiten auch anders gestalten. Das horizontale Menü oben ist aber auf jeden Fall sinnvoll (abgesehen von Landingpages, die kein Menü erhalten sollten).
Content:
Hierhin kommt der eigentliche Content, dein Text und deine Bilder. Diesem Contentbereich kannst du mehrere Kästchen geben, damit du deine unterschiedlichen Bereiche hast. Die Appetithäppchen, du weißt schon…
Diese Elemente solltest du gut überlegt auf der Seite anordnen. Dazu später.
Footer:
Jeder Anfang hat ein Ende: Der Footer ist, wie der Name erahnen lässt, der Fuß, das Ende, der Abschluß einer Seite.
Hier steht häufig eine Kontaktangabe, die Wiederholung des Menüs von oben (häufig ein reduziertes Menü mit den wichtigsten Seiten), ein Kontaktformular, eine Handlungsaufforderung. Oder was auch immer, das entscheidest du. Hierhin stellst du, was du „zum Abschied“ sagen möchtest.
Sinnvoll sind hier Impressum und Datenschutzhinweis. Denn beides ist eine Pflichtangabe und darf auf keinen Fall fehlen. Diese Angaben sind mehr für die Anwälte und Datenschützer wichtig, weniger für deine Besucher. Deshalb sind diese Angaben gut im Footer aufgehoben. Du kannst das Impressum auch in die sogenannte Fußleiste stellen, das ist eine schmale bzw. niedrige Leiste unter dem eigentlichen Footer.
Dein Content: Meine Tipps zur Aufteilung deiner Seiten
Wo Header und Footer erscheinen ist klar.
Wie du gelernt hast kann dein Content unterschiedliche Aussagen und Aufgaben haben. Deshalb ist es sinnvoll, sich über eine Aufteilung des Contents (Texte und Bilder) Gedanken zu machen.
Die Reihenfolge der Elemente
Für den Inhalt deiner Kästchen im Contentbereich stellst du dir vor, was deine Besucher zuerst lesen sollen. Die Reihenfolge ist nicht unwichtig, denn du möchtest, dass deine Besucher neugierig sind, auf deiner Seite bleiben und ganz nach unten scrollen.
Wie bringe ich Abwechslung auf meine Seite
Stell dir die Frage: Mit welchen Inhalten kann ich meine Besucherin so neugierig machen, dass sie auf meiner Seite bleibt? Mit welchen Inhalten bring ich die Besucherin dazu, nach unten zu scrollen, also die nicht sichtbaren Bereiche meiner Seite anzusehen?
Gibt es Inhalte, die auf jeden Fall im Viewport zu sehen sein sollen? (Viewport ist das, was dein Browserfenster von einer Website zeigt, ohne dass du scrollen musst).
Du findest heraus: Hab ich für meine Besucherin ein Versprechen, eine Lösung eines Problems? Wie gewinne ich das Vertrauen der Besucherin?
Und wenn der Besucher nach unten scrollt: Welche Inhalte haben Priorität? Was kann ganz nach unten, was sollte möglichst oben zu sehen sein, also ohne langes Scrollen? Wo sollte eine Handlungsaufforderung stehen?
Sei kreativ. Aber nicht nur kreativ. Auch ein wenig Einfühlungsvermögen und Verständnis für die Lesegewohnheiten von Menschen ist wichtig. Und ein wenig Psychologie kann an dieser Stelle sowieso nicht schaden.
Zusätzlich zum Text überlegst du, ob und wo du Fotos oder Grafiken einsetzt. Damit kannst du deine Seiten aufpeppen: Abhängig natürlich von deinem Angebot, von deinem Produkt. So machst du es deinen Besuchern leichter. Und sie werden es dir danken, indem sie bis an Ende der Seite scrollen und alles lesen.
Wichtig auch für Suchmaschinen bzw. für die Auffindbarkeit deiner Site in Google: Je länger deine Besucher auf deiner Seite sind, desto wichtiger ist deine Seite für Google, umso besser dein Ranking in Google…
Wie oben beschrieben gehst du Seitenelement für Seitenelement vor.
Und du schreibst in jedes Kästchen die wichtigsten Aufgaben des Elements. Soll oben z.B. ein Header mit Hintergrundbild, etwas Text und ein Button, dann schreib das in das Kästchen.
Hat dein Contentbereich ein großes, wichtiges Bild: aufschreiben.
Soll unter das große Bild ein Text: aufschreiben.
Das machst du für jede Seite.
Damit hast du eine gute Struktur und Übersicht.
Diese Struktur ist quasi die Blaupause für deine Webseite.
Statt einer Handzeichnung kannst du die Struktur wie gesagt in einem Programm machen. Sieht schicker aus und du kannst immer wieder ändern, falls du eine andere Idee hast.
Wie du das am PC machst erkläre ich am Schreibprogramm Page (das geht auch mit Word oder Excel):
In Page erstellst du ein neues Dokument.
Auf der leeren Seite fügst du jetzt mehrere Tabellen untereinander ein. Jede Tabelle entspricht einem Seitenelement. Den Tabellen gibst du einen Rahmen (damit du die „Elemente“ siehst).
Die Tabelle kann aus nur einer Zeile und einer Zelle bestehen. Falls ein Element unterschiedliche Text- oder Bildelemente haben soll, gibst du der Tabelle einfach mehrere Zellen und Zeilen.

Falls du gern bastelts ein weiterer super Tipp:
Druck die einzelenen Elemente deines Contens aus.
Schneide dann die Elemte aus
Lege die Elemente auf den Fußboden (oder Tisch)
Nun kannst du spielerisch und frei deine Elemente so lange schieben, bis du damit zufrieden bist.
Und wenn du fertig bist, schnappst du dir einen Klebestift und klebst die Elemente aneinander. Bis du eine „gescrollte“ Website als Ansicht hast. Das hilft ungemein, denn auf dem PC siehst du ja immer nur ein Teil der Website bzw. des Entwurfs. Was ziemlich schnell verwirren kann.
Ich spreche aus eigener Erfahrung. Du hast jetzt ein Konzept für deine Website, einen konkreten Plan, der dich sicher durch die Arbeit an deiner Website führt. Wenn du mal nicht weiter weist, schau dir einfach deinen Plan an.
Das ist die wichtigste Basis deiner Website.
Wenn du Fragen zur Gestaltung deiner Website hast lies hier:
9 Fehler bei der Gestaltung einer Website

Constanze Straub
Constanze Straub ist Webdesignerin und Expertin für visuelle Kommunikation. Seit 2 Jahren zeigt sie BeraterInnen und Kreativen, wie sie ihre Website erfolgreich selber machen. Wenn Constanze Straub nicht am Mac sitzt oder an der Staffelei steht, heizt sie mit dem Fahrrad durch die Natur oder schmeißt silbergraue Stahlkugeln auf den Boulebahnen in und um Lüneburg.

In 8 Schritten zur eigenen Website!
Dein genialer Website-Fahrplan.
Abonniere meinen Newsletter mit hilfreichen Tipps zu Wordpress und Design, und du bekommst meinen Website-Fahrplan und die Vorlage für deine Startseite geschenkt.